Adobe社製エディターBrackets(ブラケット)のインストールと初期設定

今回は、Abode社が開発しているエディターで、HTML, CSS, Javascriptを勉強し始めた人におすすめのエディターです。HTMLを勉強し始めの人にとっては、”エディターって??”という人も多いのが事実です。そんな人は日本語設定が最初から行われているBrackets(ブラケット)をインストールしてみてください。HTMLを勉強し始める人であればエディターの選択に時間をかけるよりもまずは学習を始めてください。HTMLでのページ作成に慣れ、効率化できないかなと思い始めてからエディターの選択に入っても遅くはありません。

目次
Bracketsをおすすめする理由
- ホームページも日本語でインストール直後から日本語が使用できること
※インストーラーは英語ですが本文書で説明するインストール手順では日本語訳も一緒に記載しています。 - WEBデザインに特化したオープンソースで、無料であること。
- WindowsだけではなくMACでも使えること。また、Adobe社が開発していること。
HTML, CSSを初めて勉強する人にとって、大きな山の一つが英語です。本ブログの読者の方でも検索して英語が出てきた時点で読まないという人も多いかと思います。
人気のあるほとんどのエディター(Visual Studio Code)は、インストール直後に追加のパッケージをインストールして日本語化する必要があります。しかし、Bracketsはホームページも日本語なので、英語アレルギーの人でも簡単に手元のパソコンにインストールすることができます。
Bracketsのインストール
Brachetsのホームページにアクセスして、中央のダウンロードボタンをクリックしてください。

ダウンロードファイルをクリックしてインストールを開始してください。

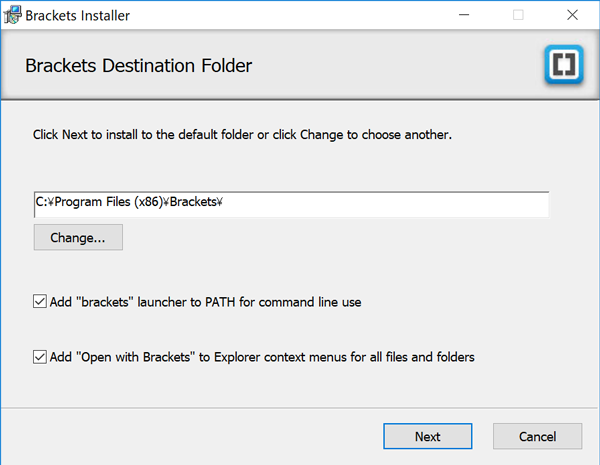
インストール画面1では、Bracketsのプログラムファイルの保存場所を設定します。
Click Next to install to the default folder or click Change to choose another
【日本語訳】
初期設定のフォルダにインストールするときは”Next”をクリック、他のフォルダにインストールするときは、”Change”をクリックして保存先を変更してください。
初期設定のままで大丈夫です。
Add “brackets” lancher to PATH for command line use
【日本語訳】
コマンドラインから”brackets”を起動するためにPATHの設定を行います
※初心者の人にとってはコマンドライン??は意味不明だと思いますので、そのままチェックで大丈夫です
Add “Open with Brackets” to Explorer context menus for all files and folders
【日本語訳】
すべてのファイルとフォルダのエクスプローラーのコンテキストメニューに”Open with Brackets”を追加する
上記の日本語訳がわからない場合は、下記の説明を読んでください。
特にこちらもチェックをしたままで大丈夫です。”Next”ボタンを押してください。
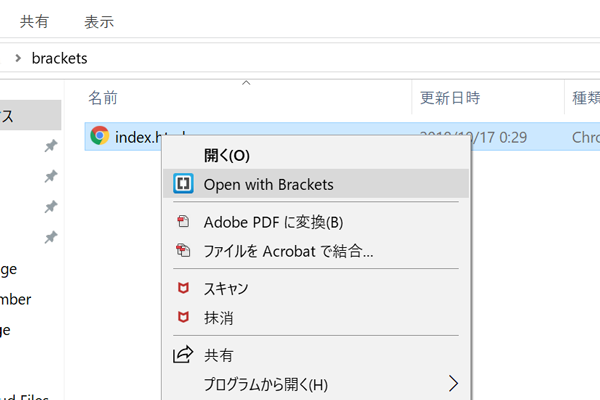
チェックを行ってインストールが完了するとパソコン上にファイルアイコンを右クリックすると”Open with Brackets”が下記のように表示されます。

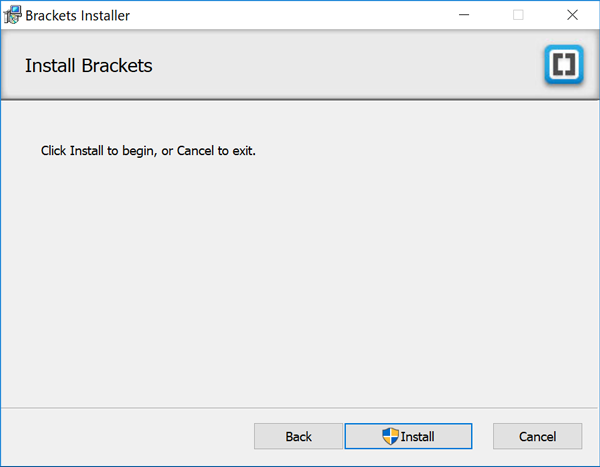
Bracketsのインストール(続き)
インストールを続けるかどうか聞かれるので、インストールする場合は、”Install”ボタンを押してください。

※セキュリティの警告や管理者権限について聞かれた場合は、そのまま許可をして進めてください。
インストールが開始されるので、終了するまでしばらく待ってください。

下記の画面が表示されたら、インストールは完了です。

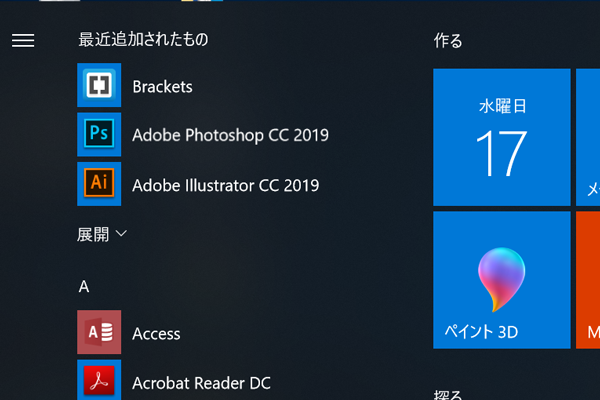
Brackets初めての起動(Windows10)
インストールが完了したら、画面左下にあるスタートボタンからBracketsを起動しましょう。

Bracketsはすばやく起動する軽量さも売りなので、すぐに下記画面が表示されると思います。

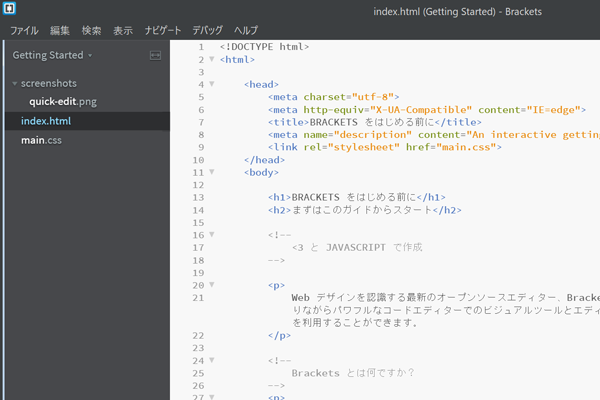
最初に開いているフォルダは、Bracketsをインストールしたフォルダの下にある(C:\Program Files (x86)\Brackets\samples\ja\Getting Started)Getting Startedフォルダのファイルが左コラムに表示されます。
ライブプレビューでindex.htmlの中身を書き換えてみましょう
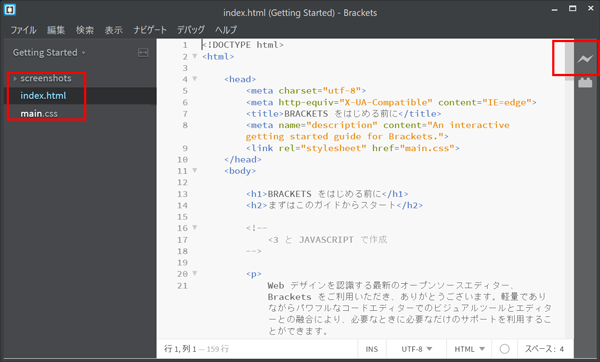
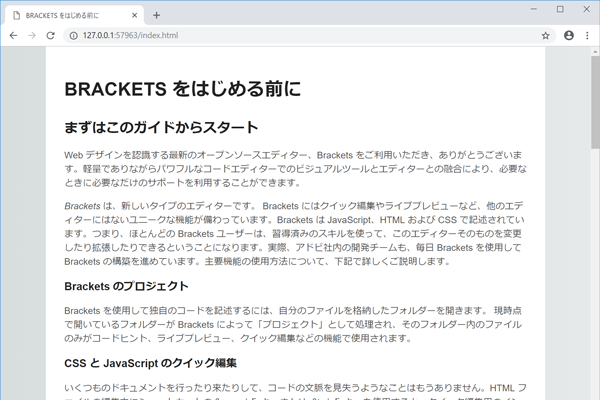
左コラムにあるindex.htmlを選択すると画面にindex.htmlの中身が表示されます。ライブプレビューを使用するために右上にある赤の四角で囲んだアイコンをクリックしてください。ブラウザが起動して、index.htmlの中身が表示されるかと思います。

p>【ライブプレビューとは】
エディターとブラウザがリアルタイムで接続することで、エディター側で、CSS や HTMLファイル に変更を加えると、ブラウザ画面上で即座に変更内容が反映されリアルタイムで変更した箇所を確認できます

実際にindex.htmlファイルを更新して、ライブプレビューがどのようなものか体感してみましょう。
index.htmlファイルの14行目にある“BRACKETSをはじめる前に”を探して、書き換えてみましょう。下記では、をはじめる前にを削除しています。書き換える際は、エディターとブラウザ両方をみえる状態にして実行してみてください。書き換えるとすぐにブラウザに反映されることがわかると思います。これがライブプレビューという機能です。
<h1>BRACKETS をはじめる前に</h1>
<h2>まずはこのガイドからスタート</h2>
<h1>BRACKETS </h1>
<h2>まずはこのガイドからスタート</h2>
以上で、Bracketsのインストールと動作確認は完了です。
新規で作業フォルダ/新規ファイルを作成してみよう
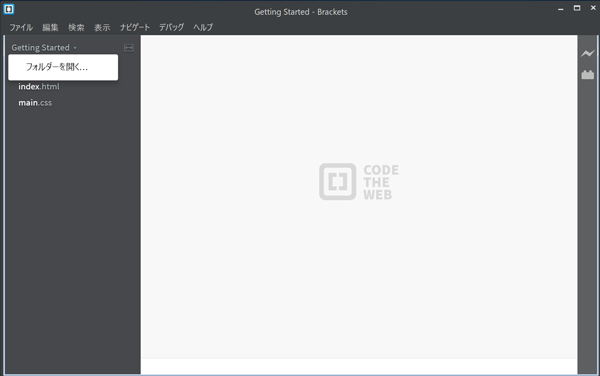
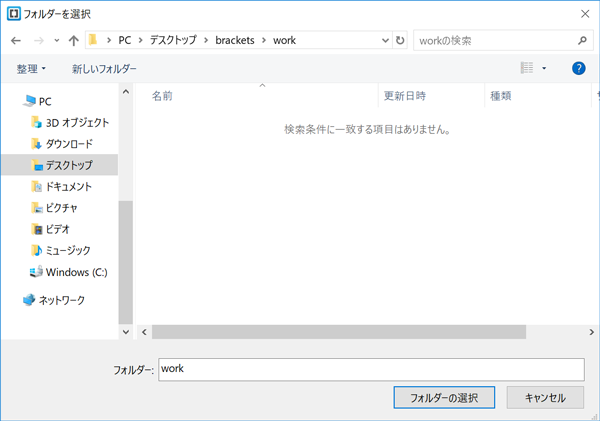
インストールが終了し、動作確認が完了したので、作業フォルダの作成を行いましょう。Getting Startedの右側にある下矢印をクリックすると”フォルダが開く”が表示されます。

自分のパソコンの環境にあった作業フォルダを作成しましょう。ここでは、デスクトップの下にbracketsフォルダを作成し、その下にworkというフォルダを作成していたので、そのフォルダを指定しました。

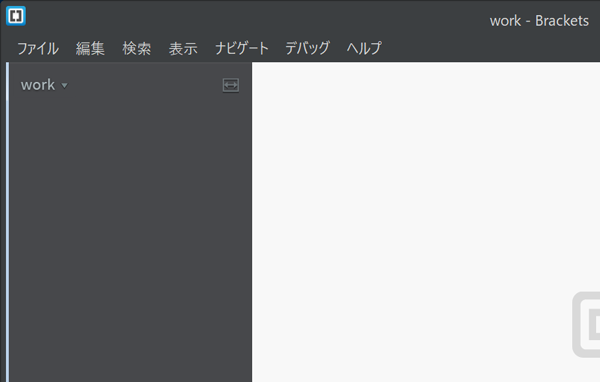
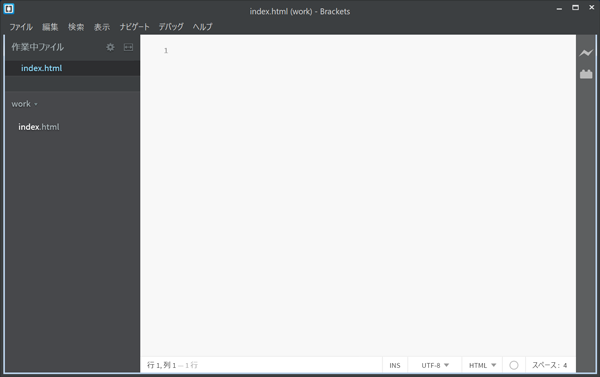
”フォルダを開く”でworkフォルダを指定すると左側にworkが表示されることを確認することができます。

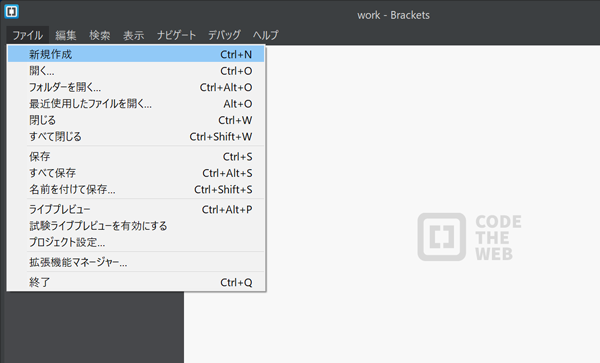
フォルダの作成が完了したので、そのフォルダの中に新しいファイルを作成してみましょう。左上のメニューのファイルをクリックして、新規作成を選択してください。

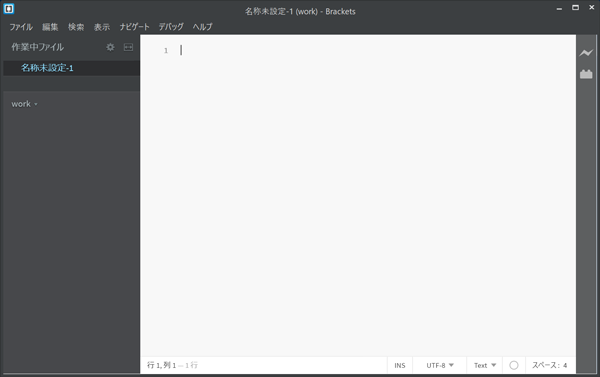
新規作成で左側の名称未設定が作成されます。この状態はまだファイルが作成された状態ではありません。workフォルダの中をエクスプローラーで見ても空です。

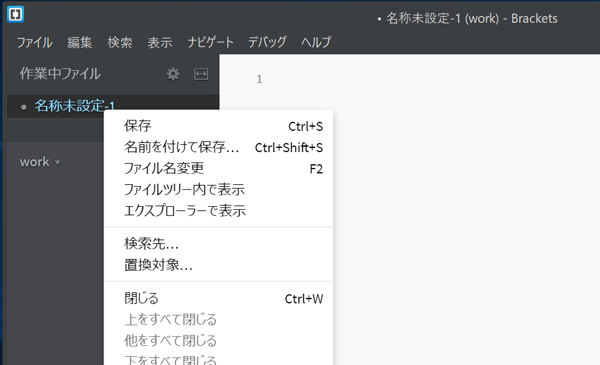
ファイルを作成するためには、ファイル名を付ける必要があります。

ここでは”index.html”というファイル名をつけています。

これで作業フォルダとファイルの作成が完了し、Bracketsを利用して、WEBサイトを作成する最初の一歩を踏み出しました。
ライブプレビューの動作確認を行ってみよう
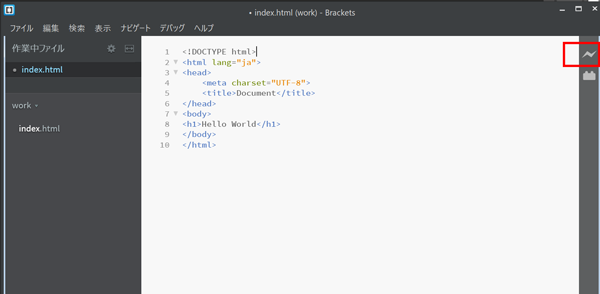
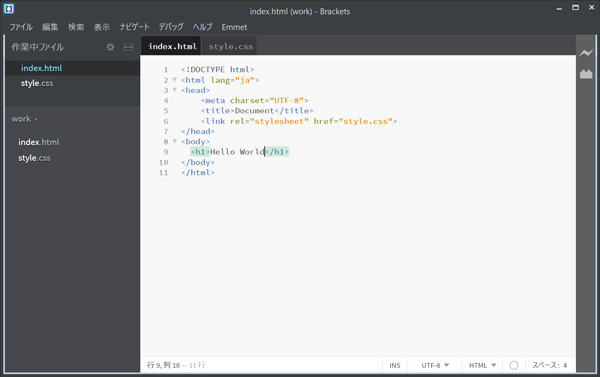
新規作成したファイルに”Hello World”を記述して、ライブプレビューの動作確認を行ってみましょう。index.htmlに下記の内容を記述してください。
上記のhtml文を入力後、右上にある”ライブプレビュー”ボタンをクリックしてください。

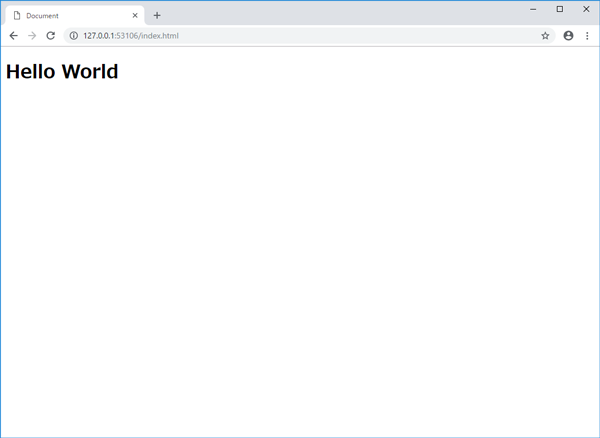
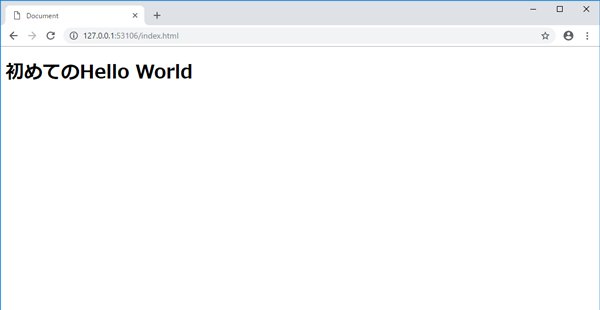
数秒後、Hello Worldが表示されたブラウザが起動します。

この状態で、Bracketsのindex.htmlのHello Worldの先頭に初めてのを加えるとリアルタイムでブラウザ上に反映されるかと思います。
<h1>初めてのHello World</h1>
ブラウザのリロードすることなく、リアルタイムでブラウザ上のHello Worldが初めてのHello Worldに変更されます。

Brackets拡張機能Emmetのインストール
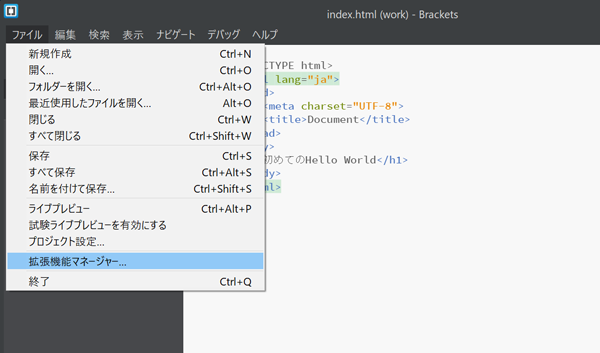
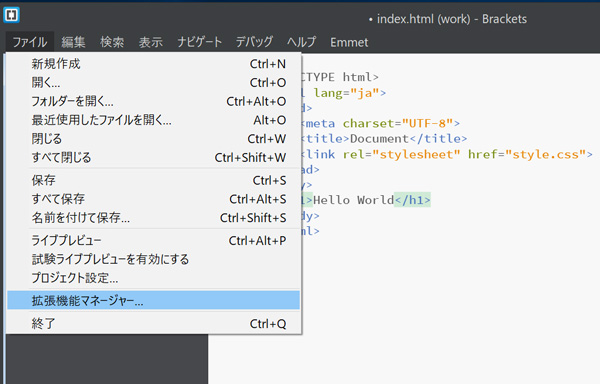
Bracketsにもほかのエディターと同様にさまざまな拡張機能を追加することが可能ですが、拡張機能の一つであるEmmetのインストールの手順を確認したいと思います。左上のファイルメニューから拡張機能マネージャーを選択します。

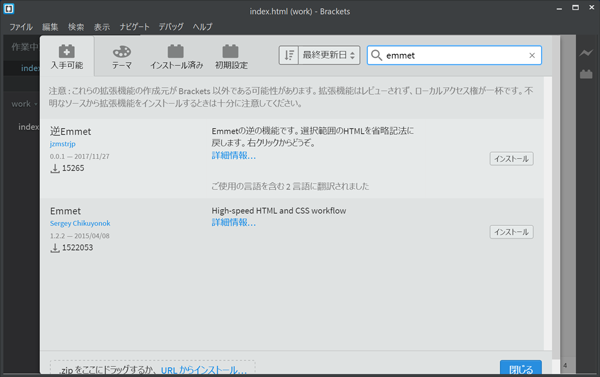
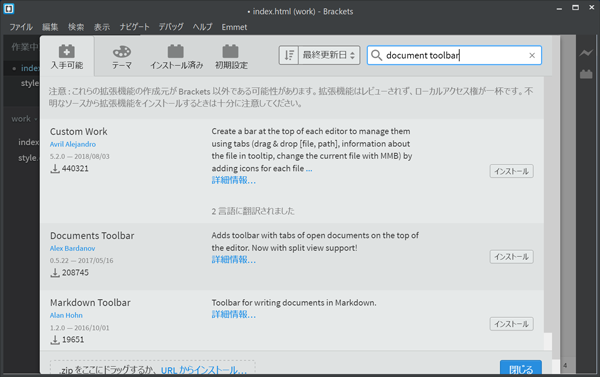
拡張機能マネージャーが起動するので、右の検索窓にemmetを入力してください。検索結果が表示されるので、emmetのインストールボタンをクリックしてください。

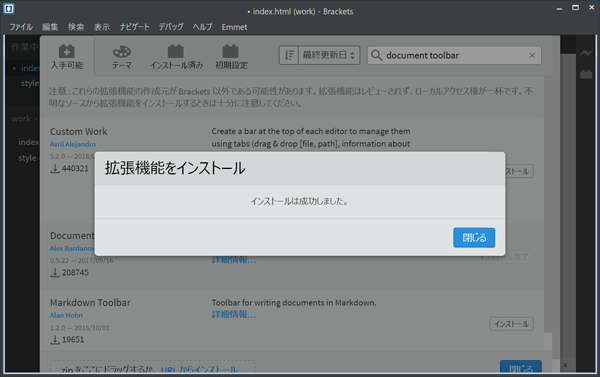
インストールが完了すると成功画面がでるので、”閉じる”ボタンを押してください。以上でemmetのインストールは完了です。

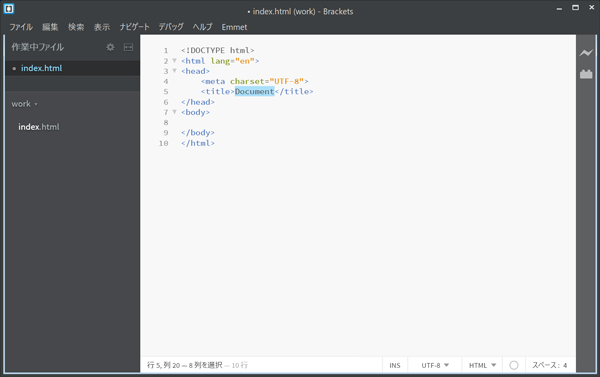
emmentの動作確認を行うために、Bracketsのhtmlファイル内に”!”を入力して、その後Tabキーを押すとhtml文のテンプレートが下記のように表示されます。

ここまでの作業が完了するとBracketsを使用した学習、開発をスタートすることができます。
EmmetのHTMLの初期テンプレートのlangをjaに変更する
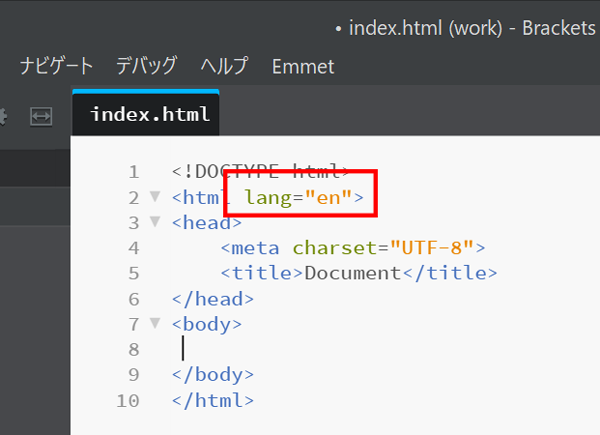
動作確認で作成したHTMLのテンプレートファイルには、1点修正を行う箇所があります。langがen、このHTML文章は、en(英語:English)で記述されていますよと宣言を行っています。

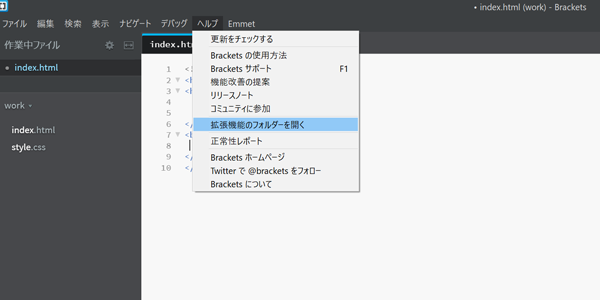
上部のメニューからヘルプをクリックして、”拡張機能のフォルダ―を開く”を選択します。

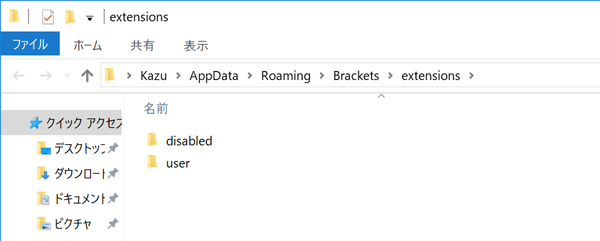
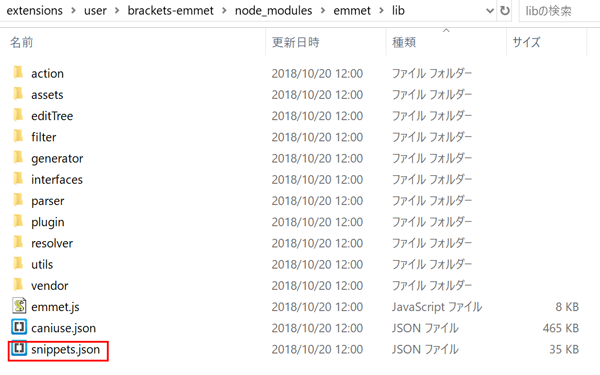
下記のようにフォルダが開くので、userフォルダ → bracketsフォルダ -> emmetフォルダ → node_modulesフォルダ -> emmetフォルダ -> libフォルダまで進んでください。

libフォルダの中にsnippets.jsonファイルがあるので、そのファイルを編集する必要があります。
snippets.jsonファイルには、ショートカットキーの情報等も記載されています。例えば”!!!”を入力してTabキーを押すと!DOCTYPE htmlのタグに変換してくれるなどもわかります。

snippets.jsonファイルのトップにlangが”en”、localeが”en-US”になっている箇所があるので、jaとja-JPに変更します。
"variables": {
"lang": "en",
"locale": "en-US",
"charset": "UTF-8",
"indentation": "\t",
"newline": "\n"
},
下記のように変更を行ってください。
"variables": {
"lang": "ja",
"locale": "ja-JP",
"charset": "UTF-8",
"indentation": "\t",
"newline": "\n"
},
もし変更後もlangが”en”になっている場合はbracketsの再起動を行ってください。
Brackets拡張機能Documents Toolbarのインストール
htmlとCSSファイルを同時に操作しているときに毎回左のバーからファイルの変更を行うのが手間な場合は、Documents Toolbarの拡張機能をインストールすれば、上部にタブが表示され、タブでファイル切り替えを行うことができます。
Documents Toolbarの拡張機能をインストールするために左のファイルメニューから拡張機能マネージャーを選択します。

拡張機能マネージャーの検索窓にdocument toolbarを入力するとDocuments Toolbarが表示されるので、インストールボタンを押します。

インストールは成功しました画面が表示されたら、閉じるボタンを押してください。

インストール完了後、Bracketsの再起動を行うとタブが表示されます。上部にタブがあるので、編集するファイルの切り替えが簡単にできるようになりました。

その他の使えるショートカット
使用頻度の高いショートカットキーの一部をピックアップしました。これらのショートカットキーを意識して使用することで、コーディングのスピードも間違いなく上がります。
- インデント・・・Ctrl + }
- コメント・・・Ctrl + /
- 検索・・・Ctrl + F
- 置換・・・Ctrl + H
- 行選択・・・Ctrl + L
- 行複製・・・Ctrl + D
- 文字選択・・・Ctrl + B