AIエディターのCodeium Windsurfのインストール手順とTodoアプリでの動作確認ガイド

本文書では、macOSにAIエディタ「Codeium Windsurf」をインストールし、Todoアプリケーションの実装を行っています。主にWindsurf Editorという製品の名前を聞いたことはあるけれどどんなエディタなのか簡単な例を通して知りたいという方に向けたものです。
目次
Windsurfとは
WindsurfはVSCodeを基に開発されており、生成AI機能(GPT-4oやClaude Sonnet)を搭載しているため、テキストで指示(プロンプト)を与えるだけでコードの追加や修正が可能です。さらに、コードの編集だけでなく、ターミナルを操作してパッケージのインストールや開発サーバの起動も行えます。簡易的なTodoアプリケーションであれば、テキストの指示のみで実装が完了します。
プログラミングを開始した人でもテキストで指示を出すだけで自動で機能の実装を行なってくれるのでコードの内容を確認することで学習用としても利用することができます。
AIが搭載されているエディタといえばCursorやGitHub Copilotを思い浮かべる人も多いかと思います。それのエディタからの乗り換えが起こるのかどうかも今後楽しみなエディタです。
プランの種類
気になる価格については、制限付きの無料プランが準備されており、Proプランでは月額10ドルで利用できます。Proプランを選択すると、GPT-4oやClaude Sonnetに無制限でアクセス可能です。また、Proプランには無料のトライアルも用意されており、サブスクリプション契約前に試用できます。
各プランの詳細は下記の通りです。
Individualプラン
料金:無料(1ユーザー、永続)
初心者や個人ユーザー向けのプランです。基本的なAI支援機能が揃い、気軽に試せます。
- 主な機能:Windsurf Editorの利用、無制限のAI補完やチャット機能、基本的なコンテキスト認識、データ暗号化、Discordコミュニティへの参加などが含まれています。
- 制限:インデックスやカスタムコンテキストの制限があり、一部の機能が制限モード(CascadeのRead-Only)で提供されます。
Pro プラン
料金:$10/月(1ユーザー)
個人開発者やプロフェッショナル向けの有料プラン。Individualプランの機能に加え、さらに強力なAIサポートを利用できます。
- 主な追加機能:GPT-4oやClaude Sonnetといった高度なAIモデルへのアクセス、1000ステップ/月のCascade利用(フルモード)、より長いコンテキストの把握と応答、高速な自動補完、カスタムコンテキストの上限アップなど。
- 特徴:無制限のAIアクセスと、より豊かな開発サポートが提供されます。
Teams プラン
料金:$24/月(1ユーザー)・最大50ユーザー対応
チームでの開発をサポートするプランです。組織でのシート管理やデータ管理機能が強化されており、共同作業に最適です。
- 主な追加機能:チームでのシート管理、組織分析、リモートと複数リポジトリのインデックス、Forge(AIコードレビュー機能のベータ版)など。
- 特徴:チーム全体の生産性を高め、プロジェクトごとの進捗管理が可能です。
Enterprise プラン
料金:カスタム(無制限ユーザー対応)
大規模な組織向けに設計されたフルサポートのプランです。セキュリティが強化され、専用のサポート体制も提供されます。
- 主な追加機能:オンプレミスやVPC対応の導入、SSO、分析API、監査ログ、カスタムモデルのフィネット調整、Codeium専門家による研修など。
- 主な追加機能:オンプレミスやVPC対応の導入、SSO、分析API、監査ログ、カスタムモデルのフィネット調整、Codeium専門家による研修など。
Windsurfのインストール
パッケージのダウンロード
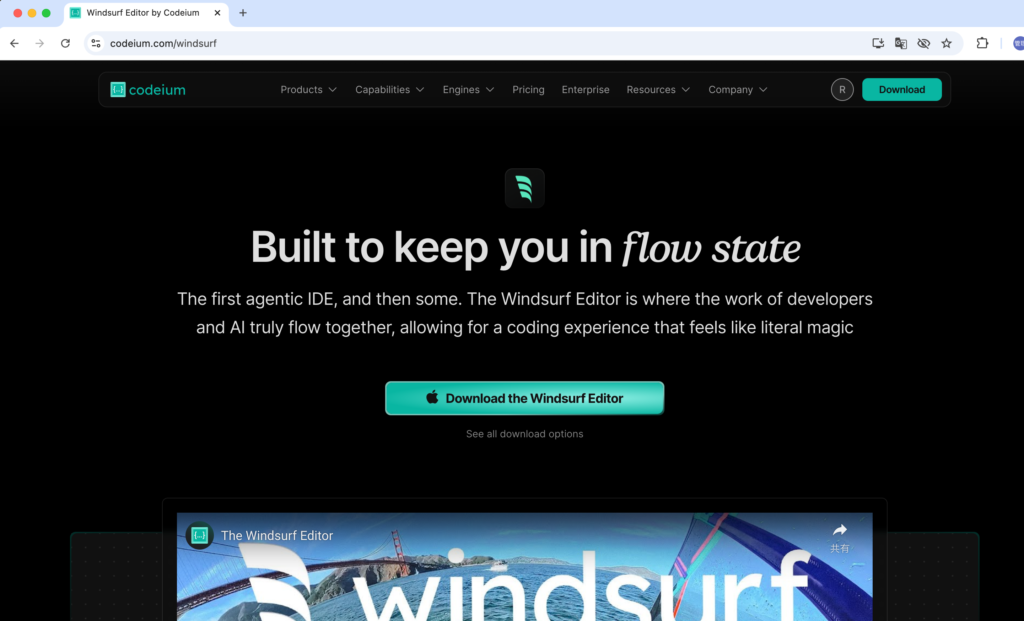
Windsurf Editorのインストールはcodeiumのサイト(https://codeium.com/windsurf)から行うことができます。ページにアクセスすると画面中央のダウンロードのリンクが表示されているのでクリックします。

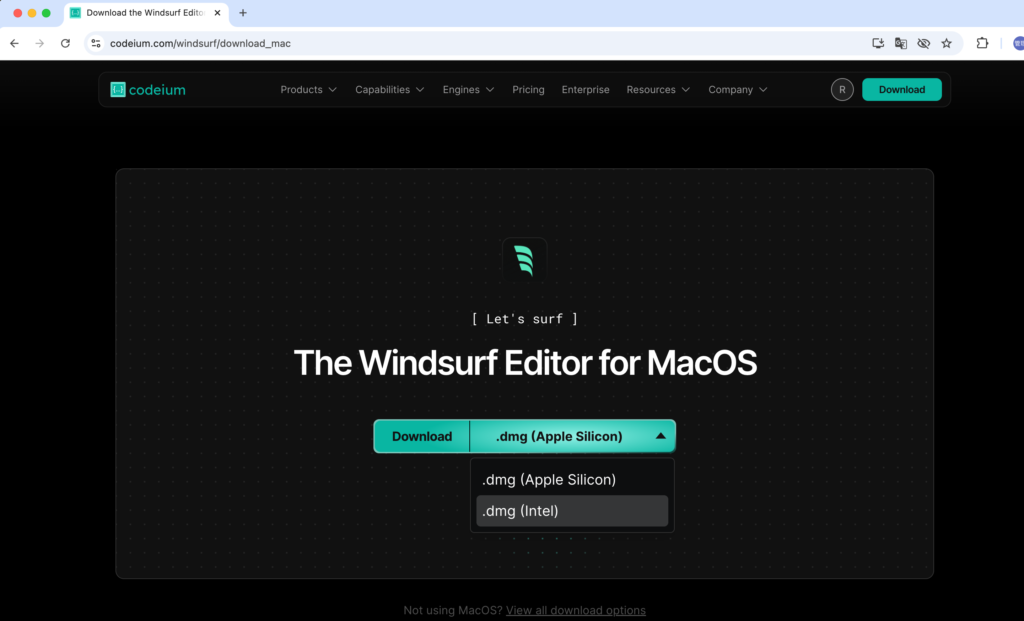
macOSの場合、Apple SiliconとIntelの選択肢があるので、自分のマシンに合ったファイルをダウンロードしてください。

Downloadボタンをクリックするとダウンロードが開始されます。dmgファイルのダウンロードが完了したらダブルクリックを行ってください。
インストール
インストールを行い、Windsurfを起動すると以下の画面が表示されます。”Get started”をクリックしてください。

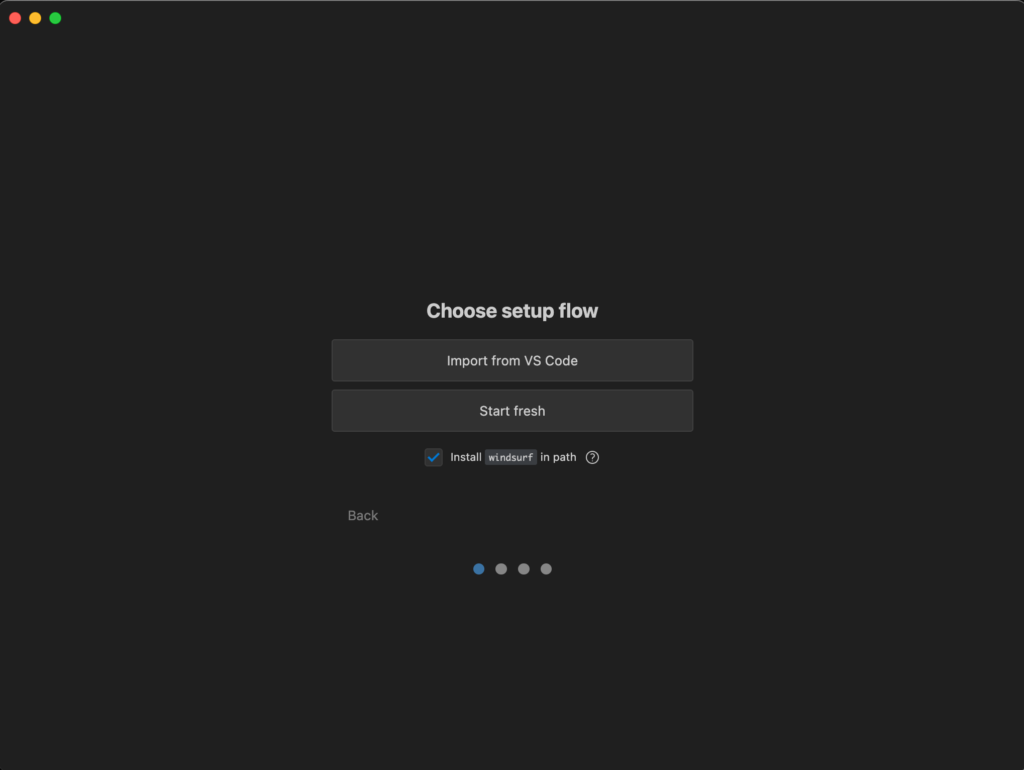
“Setup Flow”の選択画面では、VSCodeからExtensionsをインポートするか、Freshで開始するかを選択できます。また、Windsurfコマンドのパス設定についても聞かれます。ここでは「Start fresh」を選択します。


キーバインディングの選択ができます。VSCodeのDefaultかVimを選択してください

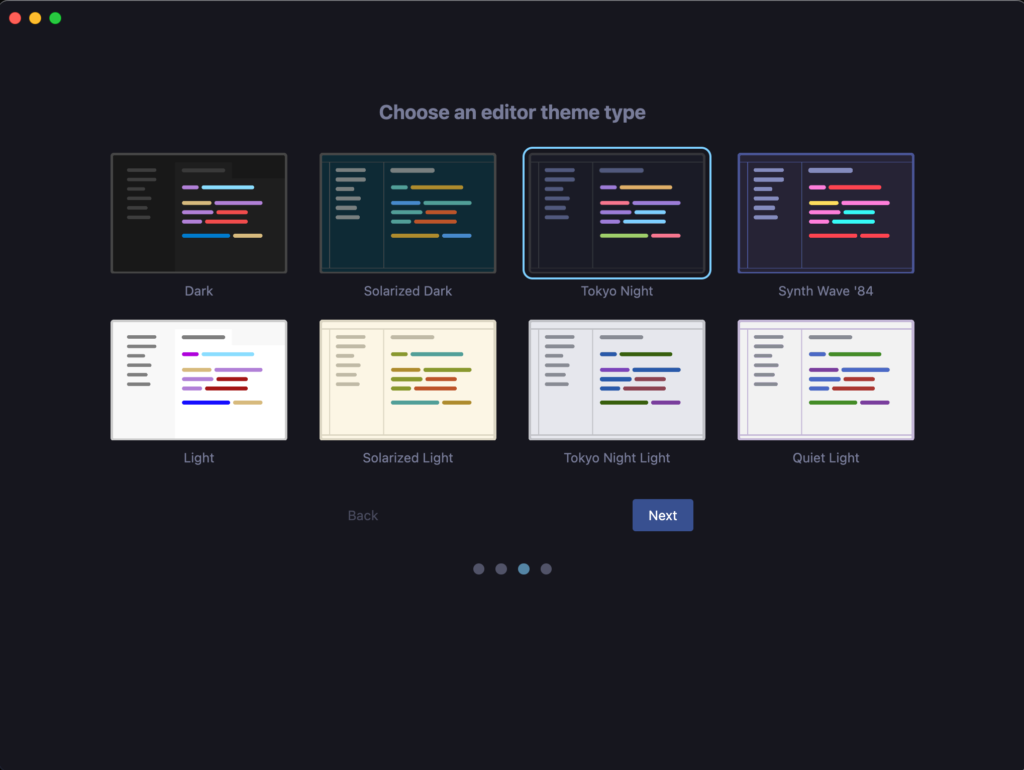
Themeの選択もできるので、好きなテーマを選んでください。

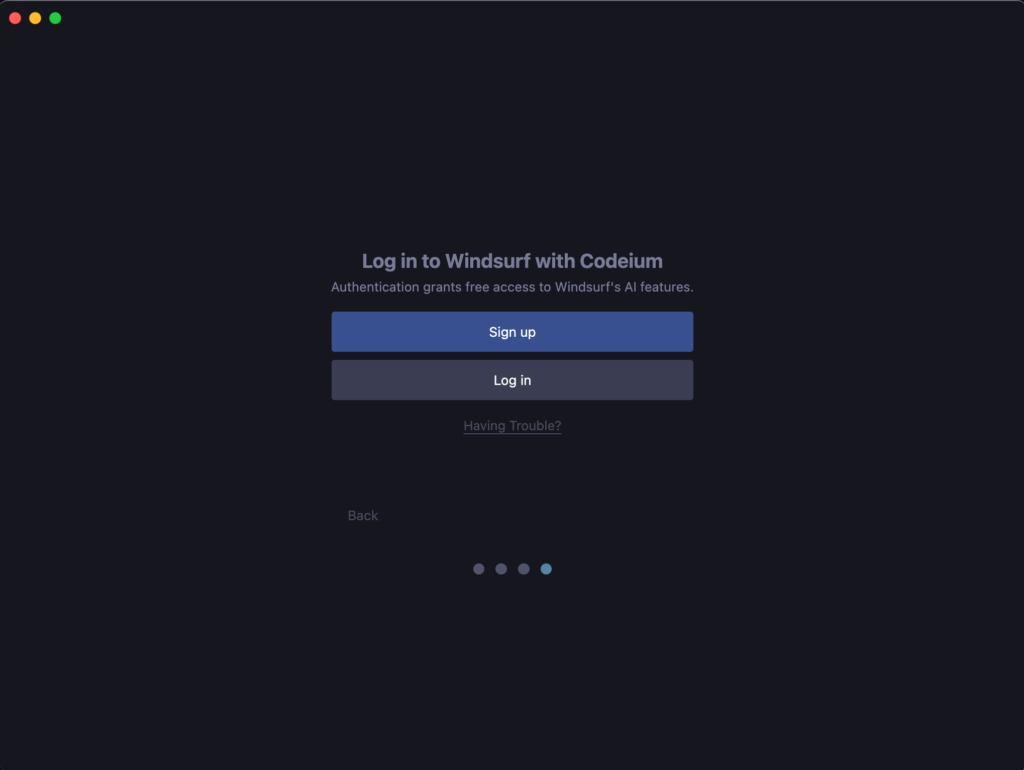
Windsurfのサインアップまたはログインの選択画面が表示されます。まだサインアップしていない場合は、サインアップを選択します。

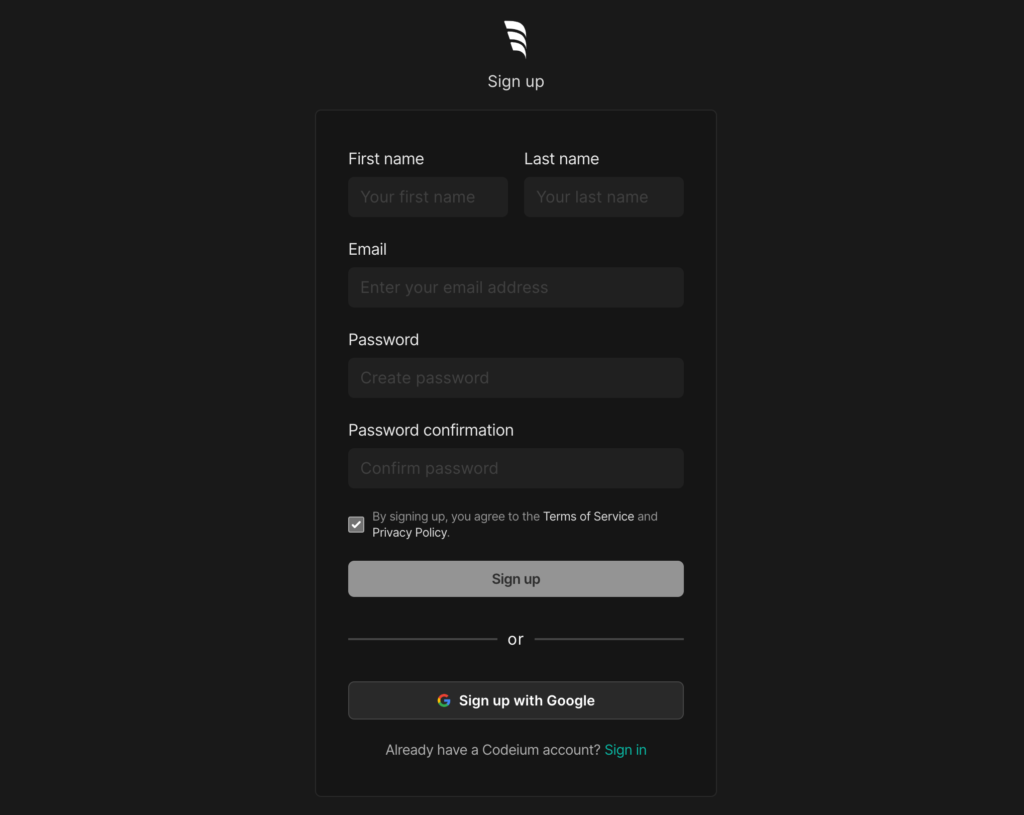
サインアップ画面が表示されます。Googleアカウントを利用することができるのでGoogleアカウントを利用してサインアップを行いました。

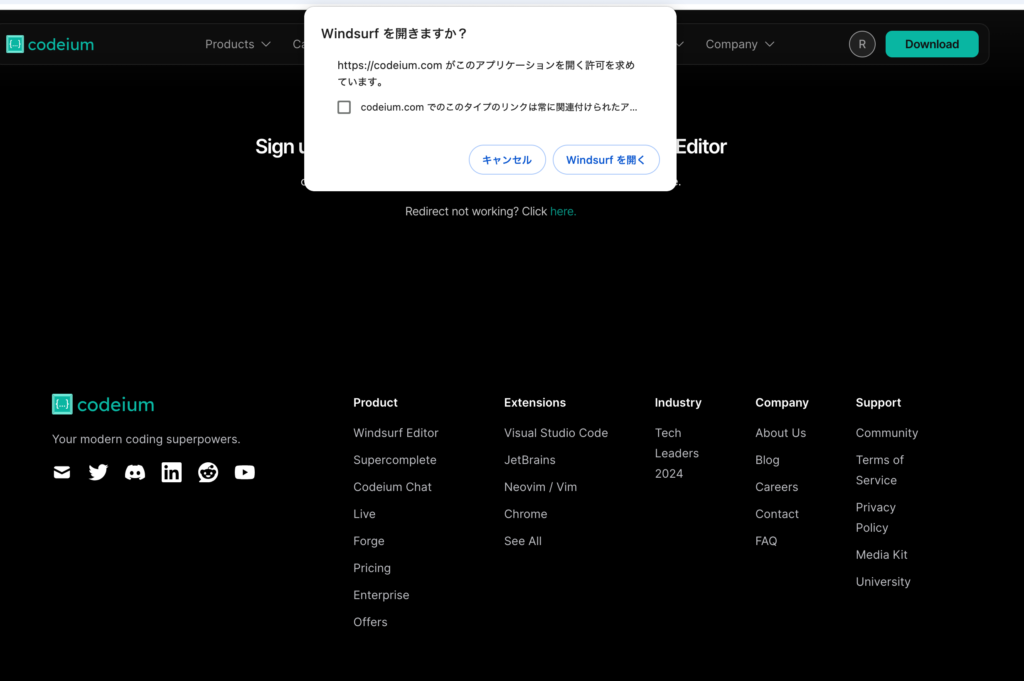
サインアップが完了するとブラウザ画面が開き、ブラウザでWindsurfを開くかどうかを確認するポップアップが表示されるので、「Windsurfを開く」を選択します。

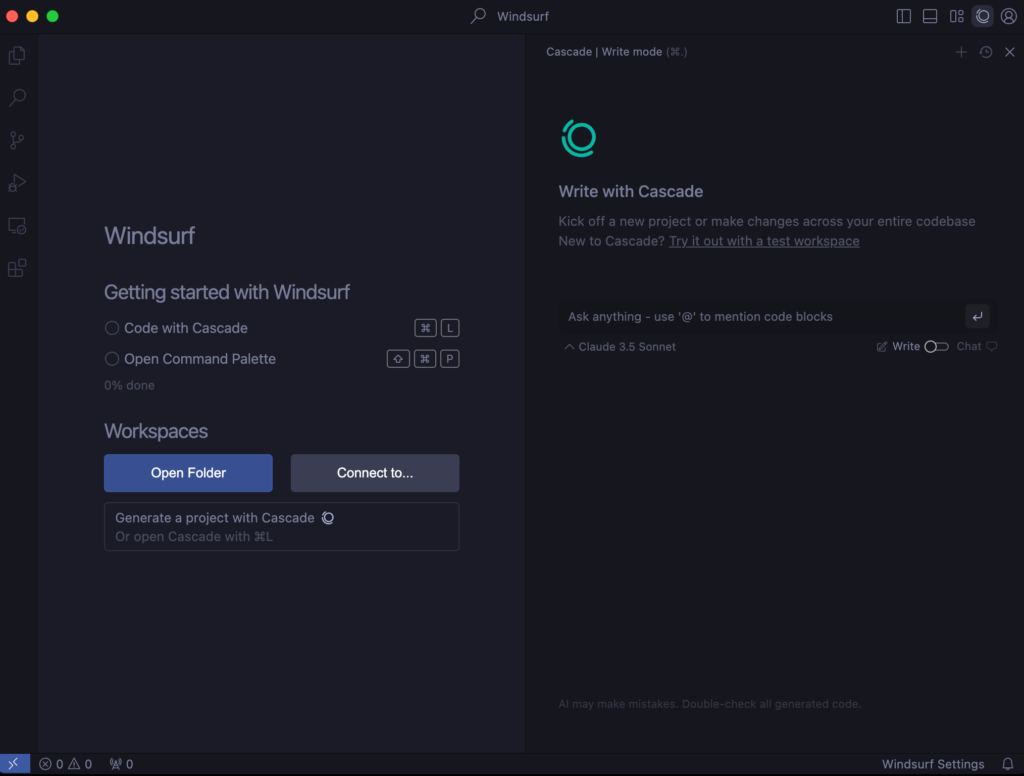
Windsurfの通常起動時の初期画面が表示され、ここからWindsurfを利用することができます。

事前に作成しておいたNext.jsプロジェクトディレクトリを選択し、”Open Folder”から選択してTodoアプリケーションの構築を開始します。

Todoアプリケーションの構築
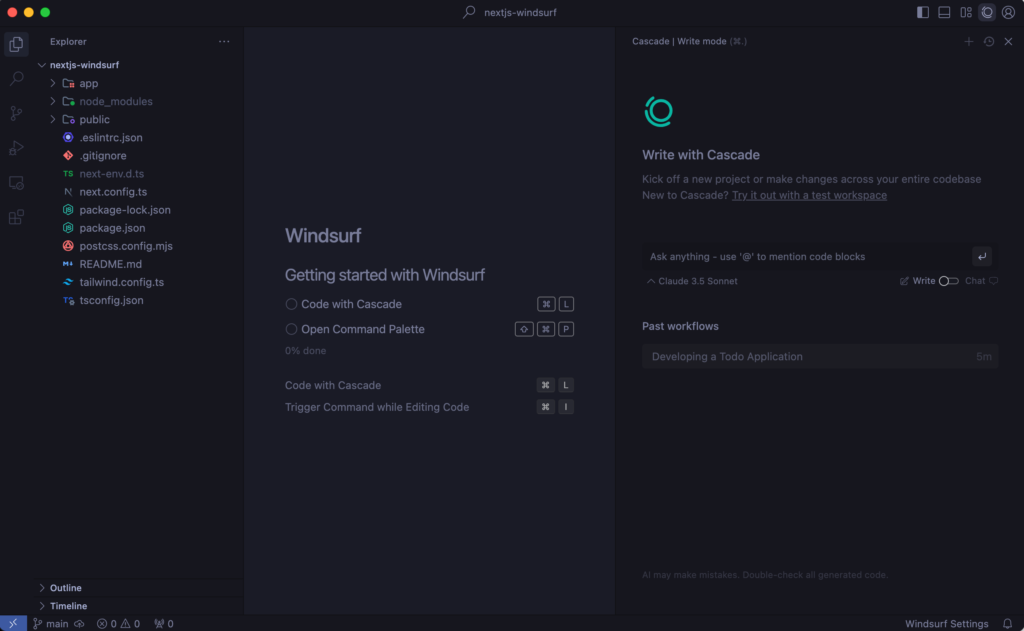
Next.jsのプロジェクトをWindsurfから開いた直後の画面です。

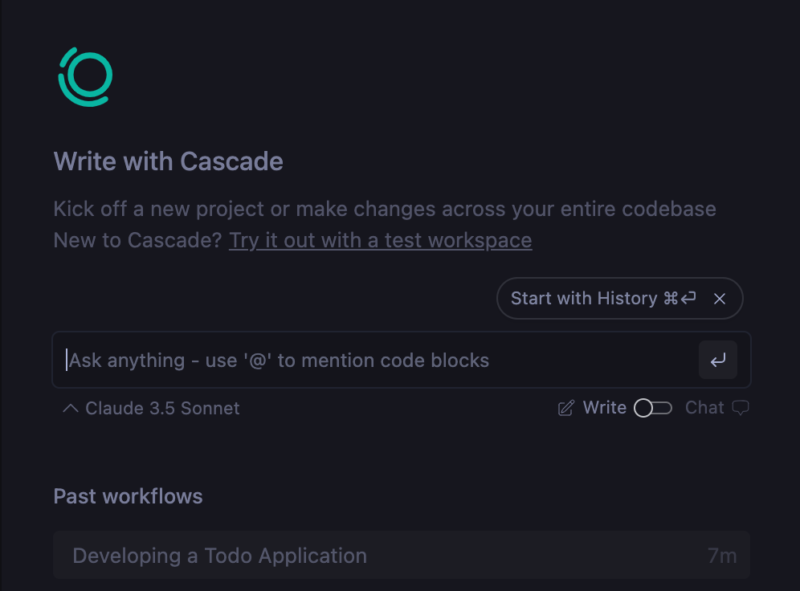
右側のパネルのCascadeで、WriteモードとChatモードを選択すると生成AIを利用できます。利用するAIはプルダウンメニューから選択可能で、デフォルトでは「Claude 3.5 Sonnet」が選択されています。

Writeモード
まず、Writeモードを利用します。
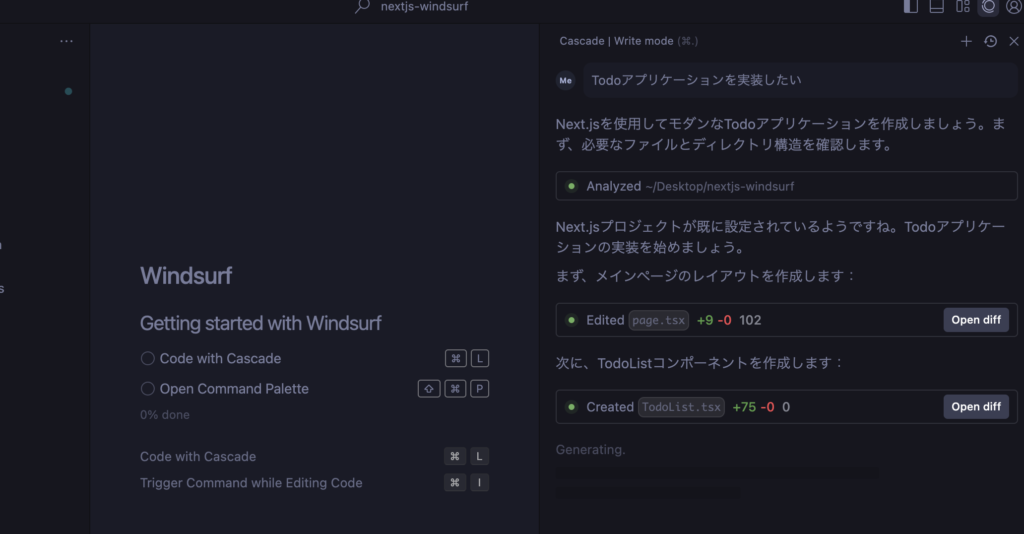
「Ask anything」と記述されている入力欄に「Todoアプリケーションを実装したい」と入力して開始します。Next.jsプロジェクトであることが認識され、ファイルの更新などが自動で行われます。

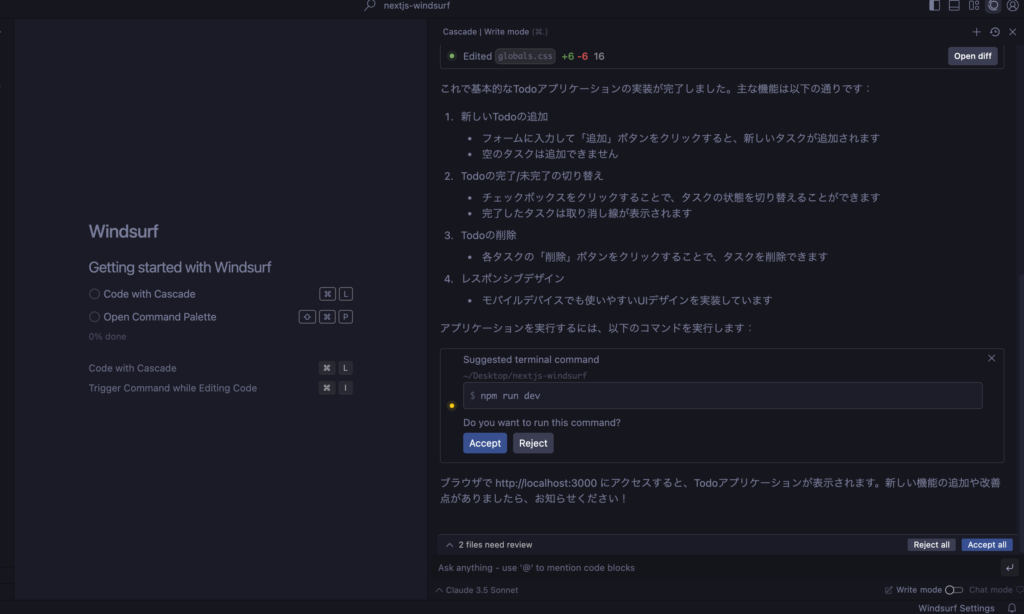
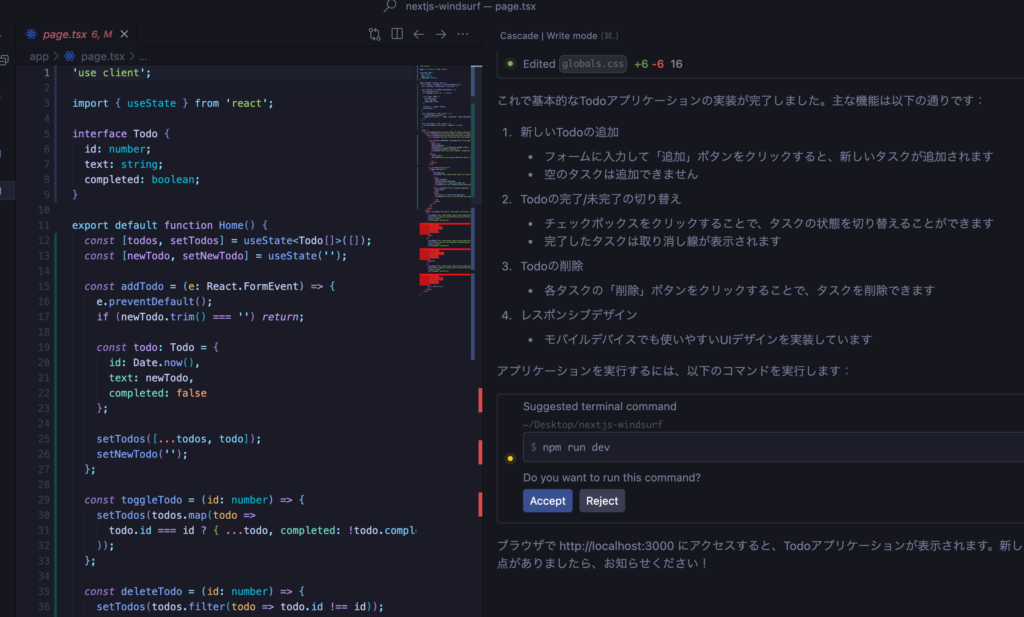
処理が完了すると、実装された機能の説明とアプリケーションを起動するためのコマンドが表示されます。コマンド実行を「Accept」か「Reject」で選択でき、下には更新ファイルを「Accept All」または「Reject All」するボタンが表示されます。

ファイルに反映させたいので「Accept All」をクリックします。page.tsxファイルの中身を確認すると更新内容が確認できます。

page.tsxファイルが更新されているのを確認したら、開発サーバの起動コマンドも「Accept」します。

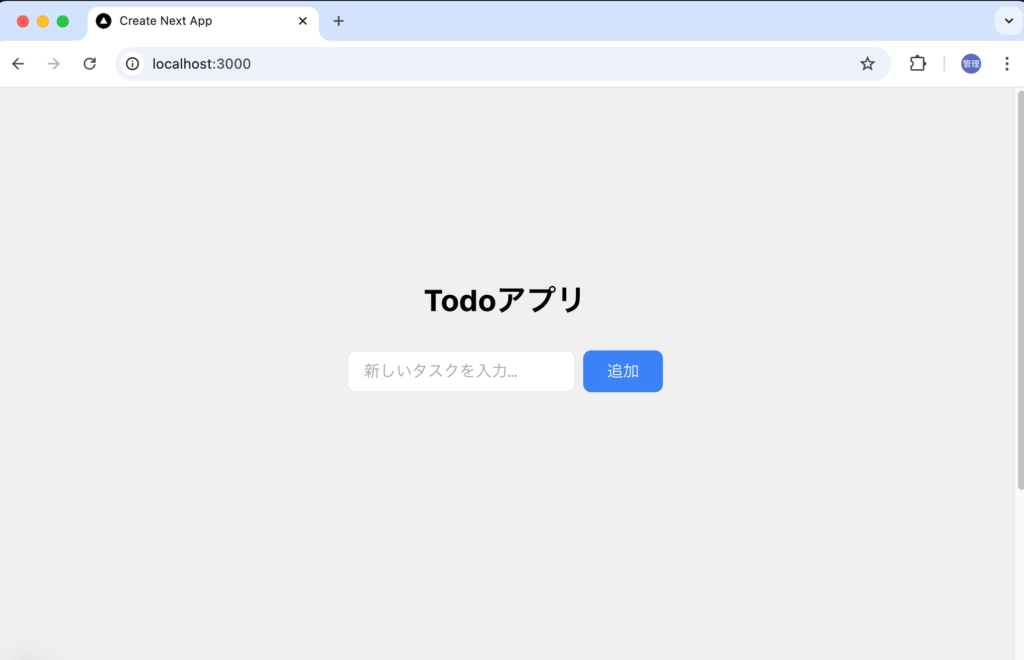
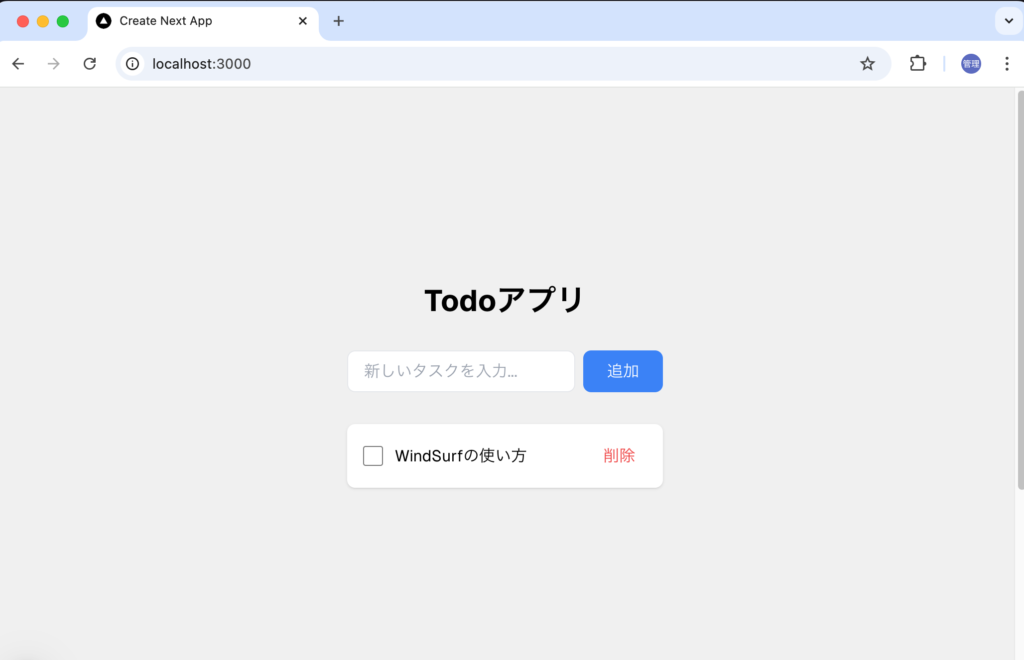
コマンドが実行され開発サーバがhttp://localhost:3000で起動しているのでブラウザからアクセスします。実装されたTodoアプリの画面が表示されます。

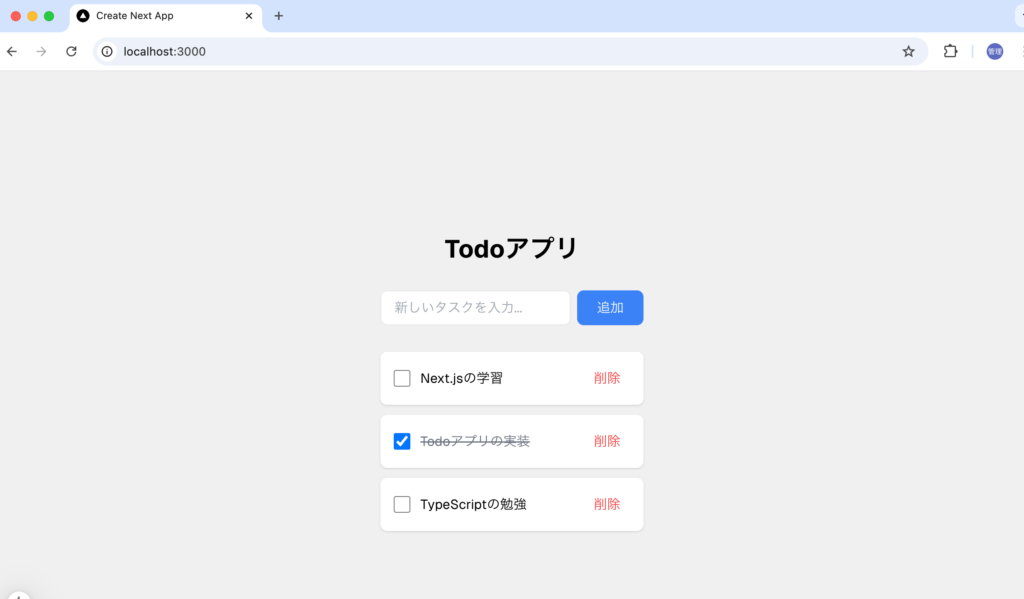
画面が表示されているだけではなくTodoアプリの追加。チェック、削除を問題なく行うことができます。

「Todoアプリケーションを実装したい」と入力するだけで、CodeiumのWindsurf Editorを利用してここまで簡単に実行できました。
Chatモード
WriteモードからChatモードに変更し、「Todoの初期値を設定したい」と入力すると、以下の画面が表示されます。

表示されているApplyボタンをクリックするとコードに反映されブラウザ上にも反映されます。

このようにChatモードを利用することができます。
WindSurfのほんの一部の機能しか利用していますがテキストで指示を与えるだけで簡単にアプリケーションが作成できることが確認できました。
その他の例
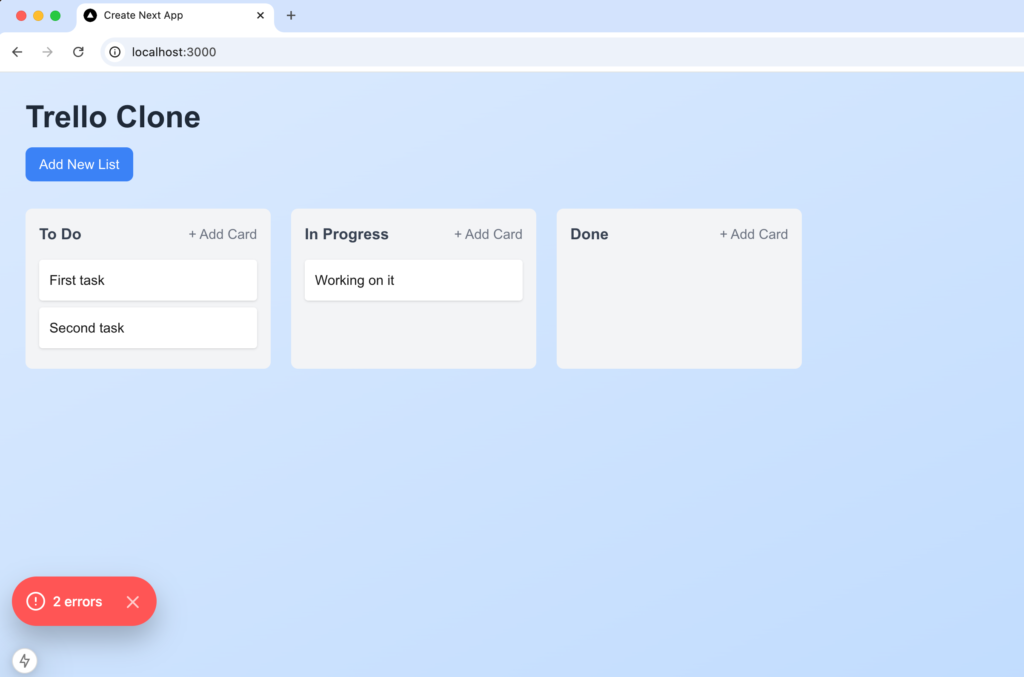
Trello Clone
Trello Cloneを作成してくださいと入力すればエラーが2件ほど出ていますが、Todoの入力やドラッグ&ドロップなども可能なTrello Cloneを作成してくれました。