【初心者でも簡単】Difyで始める!社内データを活用した業務効率化チャットアプリの作成方法

Difyをまだ使ったことがない方がこの記事にたどり着いたということは、「Difyを使えば業務効率化が簡単に実現できる!」と聞いて興味を持たれたのではないでしょうか?DifyはノーコードでAIアプリを構築できる便利なツールで、多くの業務を効率化する可能性を秘めています。
この記事では、Difyを使った在庫数確認アプリの作成手順を、実際の動作確認時に取得したキャプチャ画像とともにわかりやすく解説します。読み終える頃には、Difyを利用した最もシンプルなアプリの作成方法を理解し、自分の業務に応用する第一歩を踏み出せるはずです。
目次
Difyとは
Difyは一言で表すと”ノーコードAIアプリ開発プラットフォーム“です。つまりプログラミングの知識が必要ではなく、ドラッグ&ドロップで生成AIを活用したアプリケーションを構築することができます。
Difyは何がつくれるの?
Difyを使って作成するアプリケーションの代表例はチャットボットです。カスタマーサポートや商品に関するFAQなどユーザが質問するとチャットが自動で回答するというチャットボットを作成できます。そのほかには社内データを活用するアプリを作成できます。社内に保存されたCSVファイルをDifyにアップロードしてそのデータを元に回答することができます。
なぜDifyを利用する?
Difyでできることは他のツールやプログラムのコードを利用することで行うことが可能です。しかしDifyはプログラムコードの知識がなくても直感的な操作でアプリを作成することができます。また特定の生成AIに縛られることなくOpenAI(ChatGPT), Claude, Geminiのような有名なモデルからオープンソースのモデルまで幅広いAIモデルを利用することができます。
特にプログラマーを雇う余裕がない、プログラムスキルがないためにAIを社内で活用することができないといった問題を抱えている小規模な事業さんに活用してもらいたいツールです。
Difyは無料なのか?
Difyはクラウドサービス(無料プランあり)として提供されるだけでなく、オープンソースとしても利用可能です。そのため、手元のPCやローカル環境に構築して無料で利用することもできます。
ただし、Dify自体は無料でもアプリ内で使用する大規模言語モデル(LLM)(例:OpenAIのChatGPT、Claude、Geminiなど)を利用する場合、無料枠を超えた利用や高性能なモデルを使用する場合は、従量課金で利用量に応じて費用が発生します。
一方で、オープンソースのLLMも存在するため、それらを活用すれば無料でアプリを作成することは可能です。しかし、これには以下の課題が伴います:
- 高スペックなハードウェアが必要
LLMを動かすための高性能なハードウェア(GPUなど)が必要 - 反応速度や精度の問題
商用LLMと比べると、処理速度や生成される回答の質が劣ることがあります
そのため、「オープンソースのLLMを使えば完全無料でアプリを作れるのでは?」と考える方もいるかもしれませんがすべて無料でアプリを構築するのはややハードルが高いかもしれません。ただし、要件次第ではオープンソースのLLMでも十分な場合があります。用途やコストを考慮しながら適切な選択をすることが大切です。

Dify Cloudのプラン
本記事ではクラウドサービスのDify Cloudを利用します。利用する前にプランを確認しておきます。Dify Cloudでは4つのプランが提供されています。月額で下記の価格となります。
- SANDBOX(無料)
- PROFESSIONAL(59ドル)
- TEAM(159ドル)
- ENTERPRISE(問い合わせ)
SANDBOXは無料で利用することができ、利用する際にクレジットカードの情報などを入力する必要はありません。GPTのフリートライアルが200回分ついていますがGPT-4を利用すと20回分を利用することになるので10回ほどチャットを行うとフリートライアルは終了するので注意が必要です。

Dify Cloudのアカウントの作成
Difyの公式サイトにアクセスします。画面上に表示されている”Get Started”ボタンをクリックします。

サインアップ画面が表示されます。GitHub, Googleアカウントかメールアドレスを利用してサインアップすることができます。

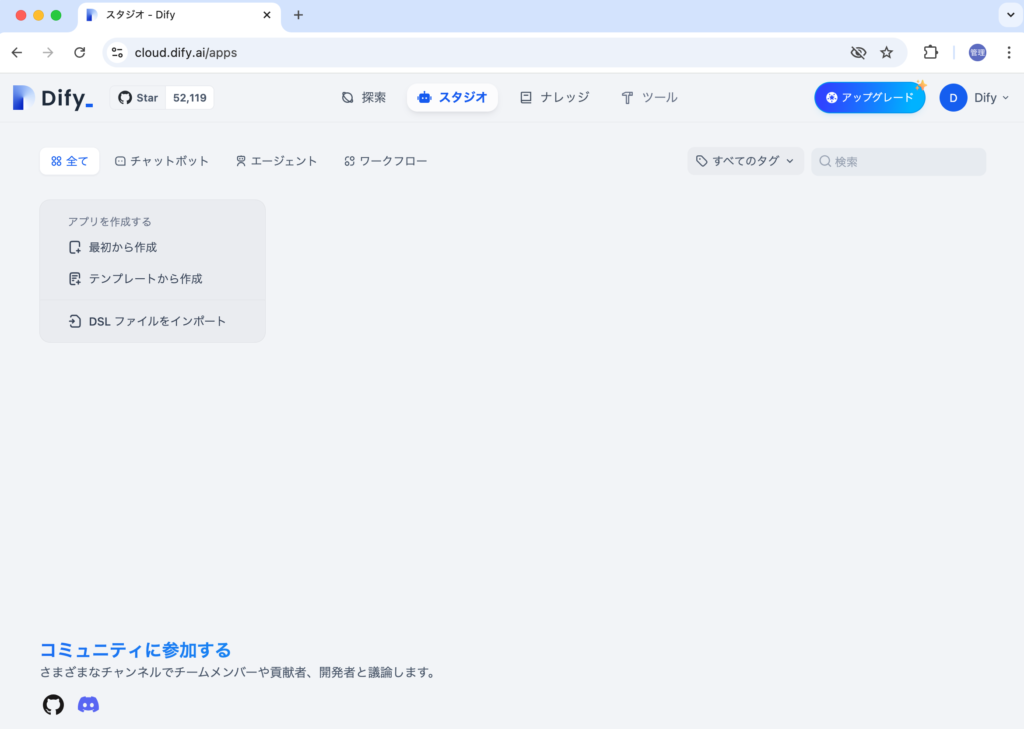
サインアップが完了すると下記の画面が表示されます。

アプリの作成/設定
サインアップが完了したらDifyを利用してアプリの作成/設定を行っていきます。
アプリの作成
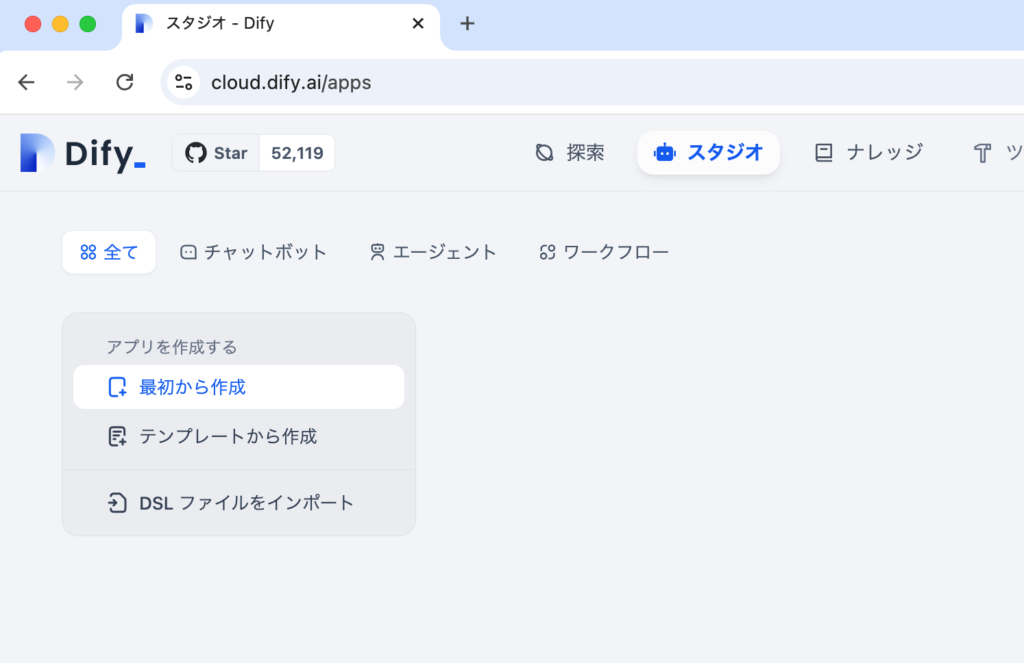
画面の左上にあるアプリを作成するの”最初から作成”をクリックします。

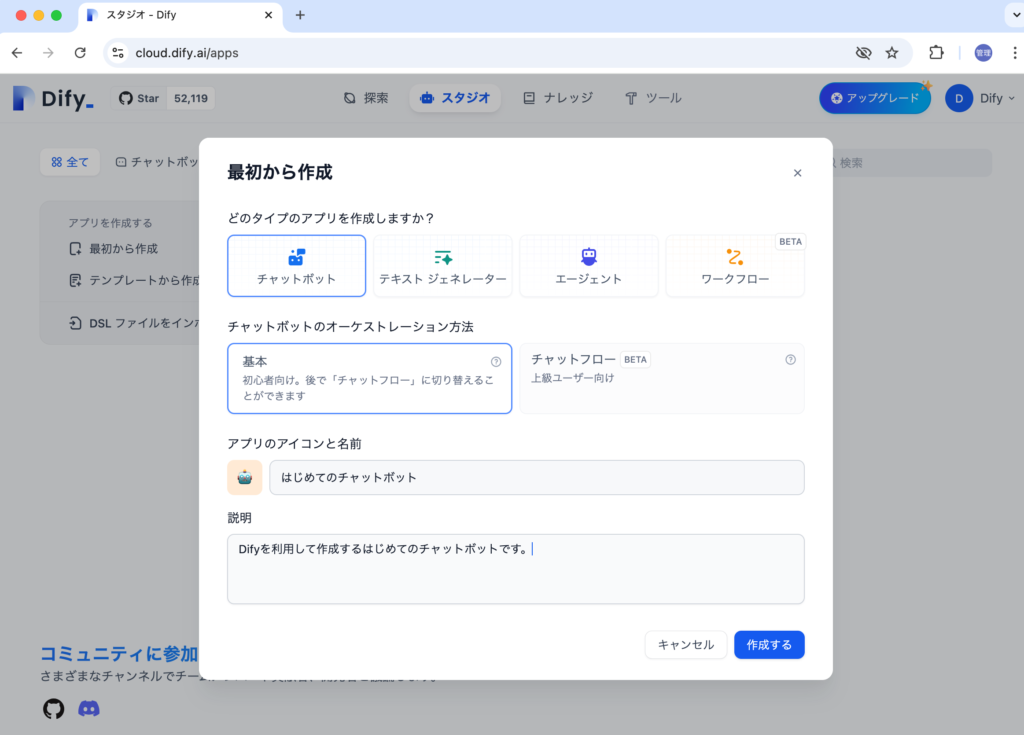
“最初から作成”のウィンドウが表示されるので”どのタイプのアプリを作成しますか?”と”チャットボットのオーケストレーション方法”のデフォルトのまま、アプリの名前と説明を入力します。好きな名前と説明を入力することができます。入力した”作成する”ボタンをクリックします。

“作成する”ボタンをクリックするとアプリの作成は完了します。作成後はアプリの設定を行っていきます。
アプリの設定
オーケストレーション画面が表示されるので作成するチャットボットで行いたいことを設定していきます。

社内在庫データの作成
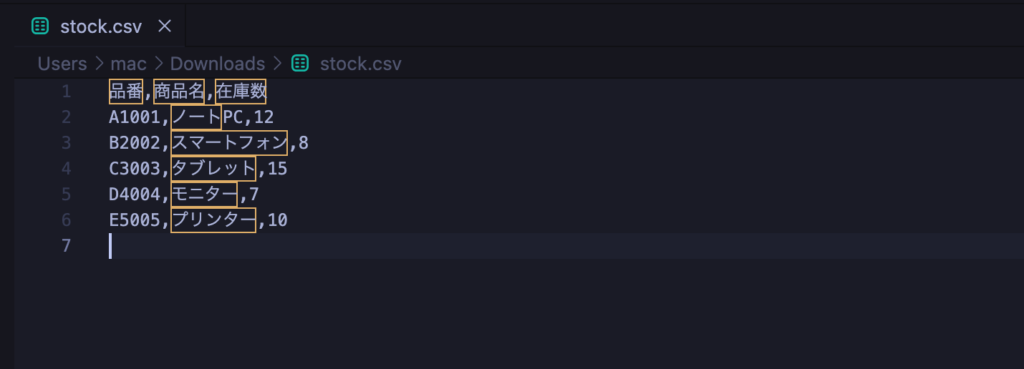
今回作成するチャットボットでは社内で管理している商品の名前を入力したらその在庫数を戻す機能を実装するため商品情報と在庫数の一覧が必要となります。ここでは品番、商品名、在庫数の列を持つ下記のCSVを作成します。動作確認の場合に社内のデータが利用できない場合はChatGPTなどを利用してダミーデータを作成してください。(ChatGPTなどのプロンプトで”品番、商品名、在庫数をもつダミーデータをCSVで作成してください。”と入力するとデータを作成してくれます。)

ナレッジとして登録(RAG)
Difyでは生成AIが学習済みのデータ以外の情報を利用したい場合にはナレッジとして登録する必要する必要があります。在庫データなどの社内の外部データは生成AIが学習を行っていなためです。このように生成AIが持っていない情報を利用してユーザが質問した内容に回答することをRAG(Retrieval Augmented Generation)と呼びます。RAGを利用することで社内のFAQやECサイトのFAQなどのアプリを作成することができます。Difyを利用することでRAGがどのようなものか理解していなくてもデータを登録することでRAGを活用することができます。
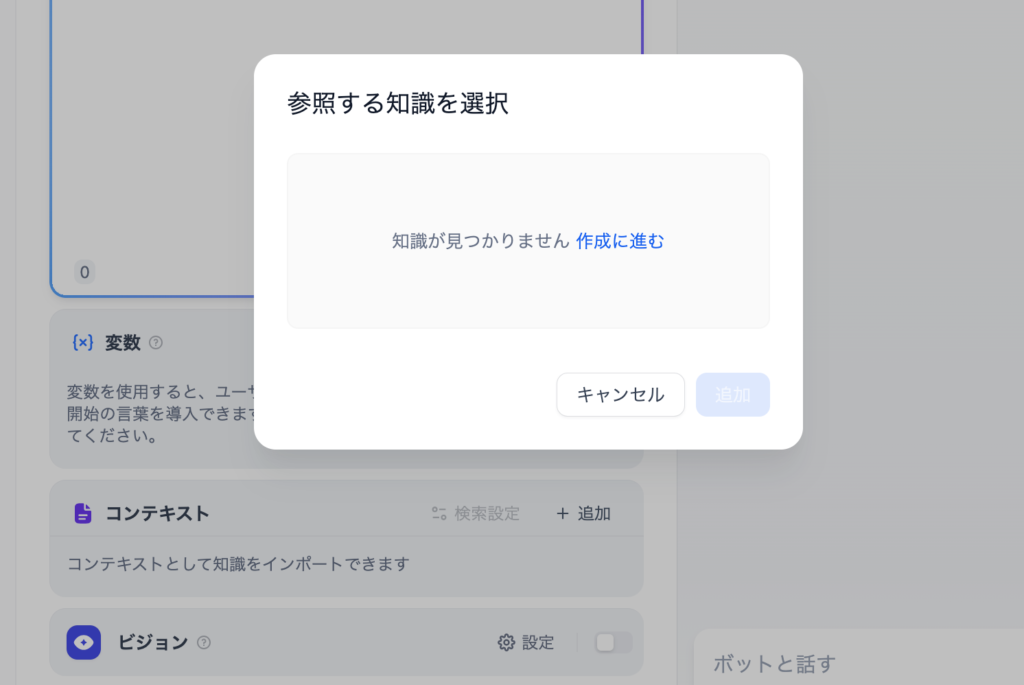
作成したCSVファイルはナレッジとしてDifyに登録を行う必要があります。オーケストレーション画面の中央付近にあるコンテキストで追加ボタンをクリックしてください。はじめての場合は、ナレッジを登録していないため”知識が見つかりません”と表示されます。”作成に進む”ボタンをクリックしてナレッジにCSVのデータの登録を行います。

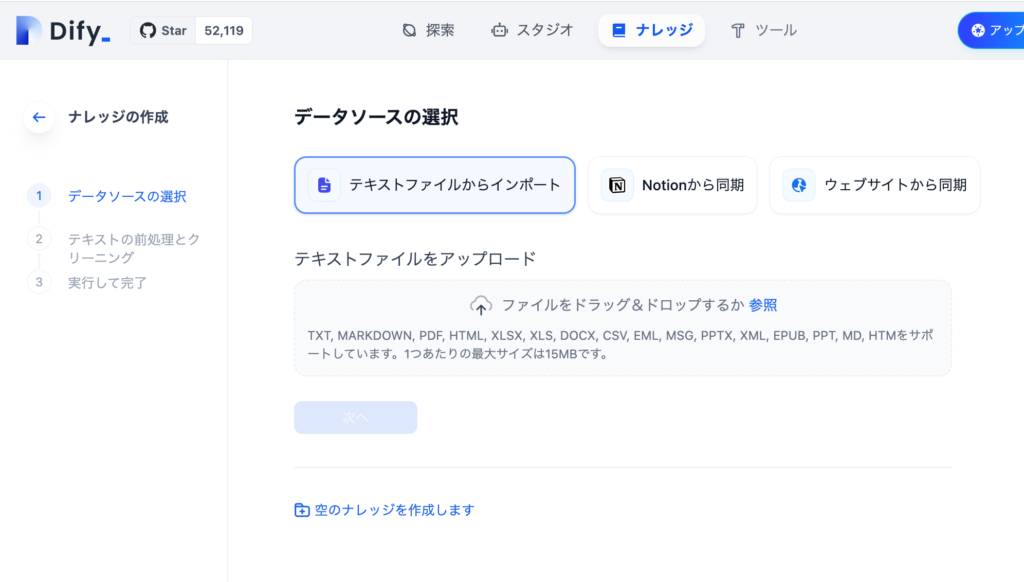
“作成画面に進む”ボタンをクリック後にナレッジの作成画面に移動します。データソースの選択で”テキストファイルからのインポート”を選択してインポートを行います。

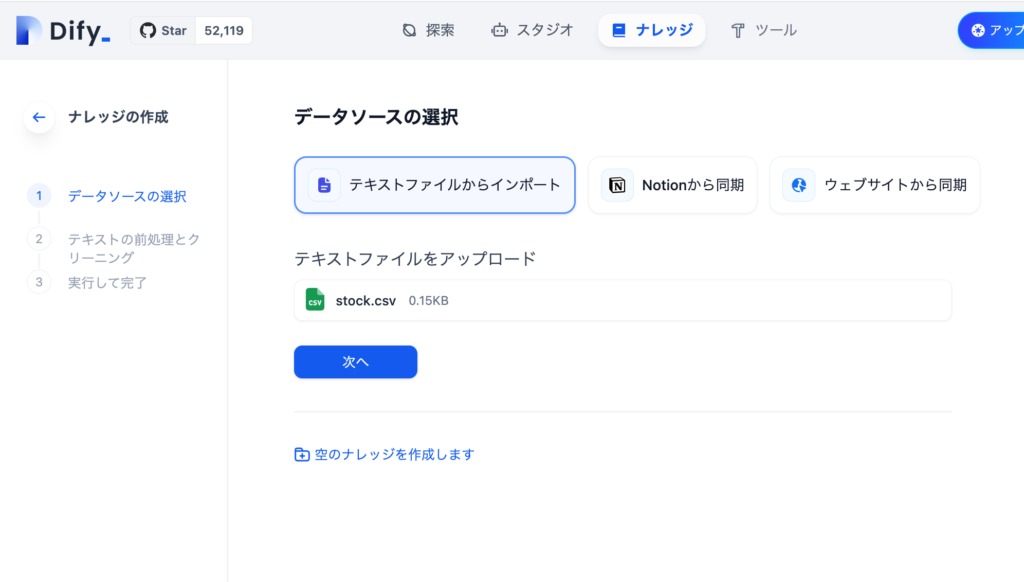
インポートを実行すると選択したファイルの名前とサイズが表示されます。”次へ”ボタンをクリックします。

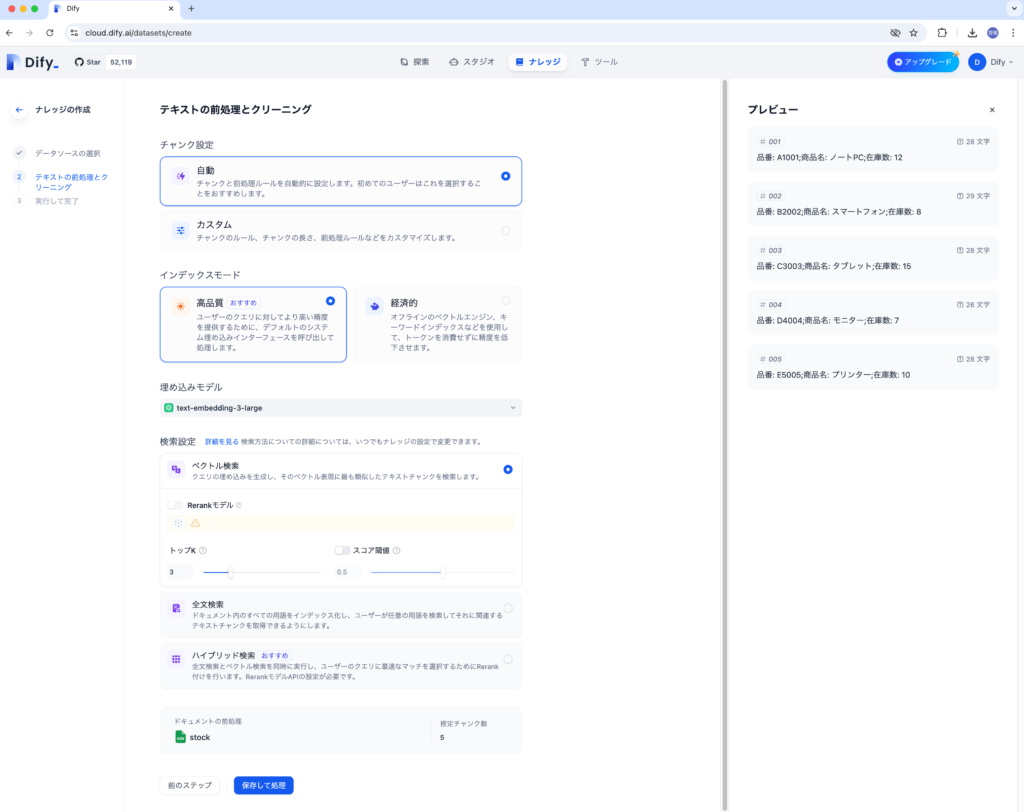
テキストの前処理とクリーニング画面が表示されますがデフォルト設定のまま、”保存して処理”ボタンをクリックします。

ナレッジとして作成が完了すると以下の画面が表示されます。

ナレッジの作成が完了すると上部のメニューのスタジオから作成した”はじめてのチャットボット”のアプリをクリックします。

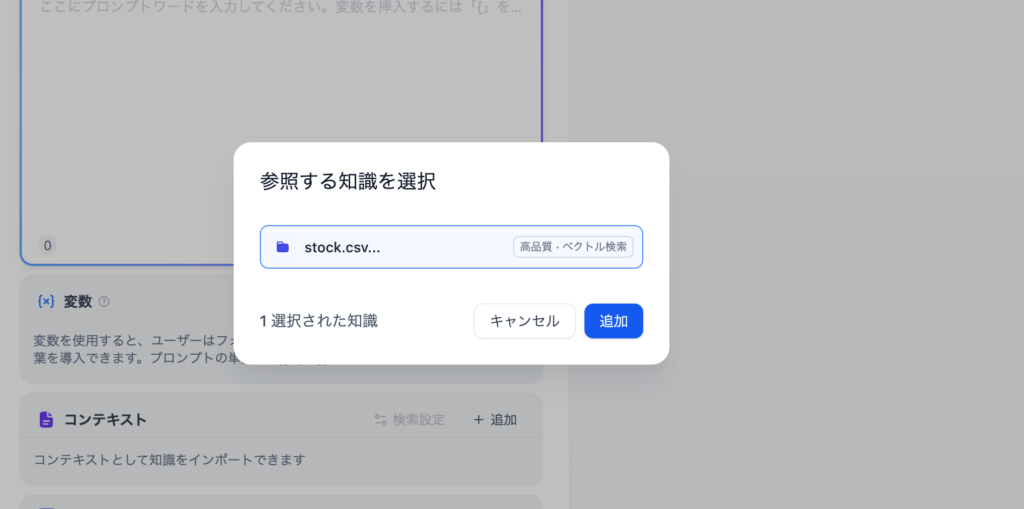
オーケストレーション画面が開くのコンテキストをクリックするとナレッジで登録したstock.csvが表示させるので選択をして”追加”ボタンをクリックしてください。

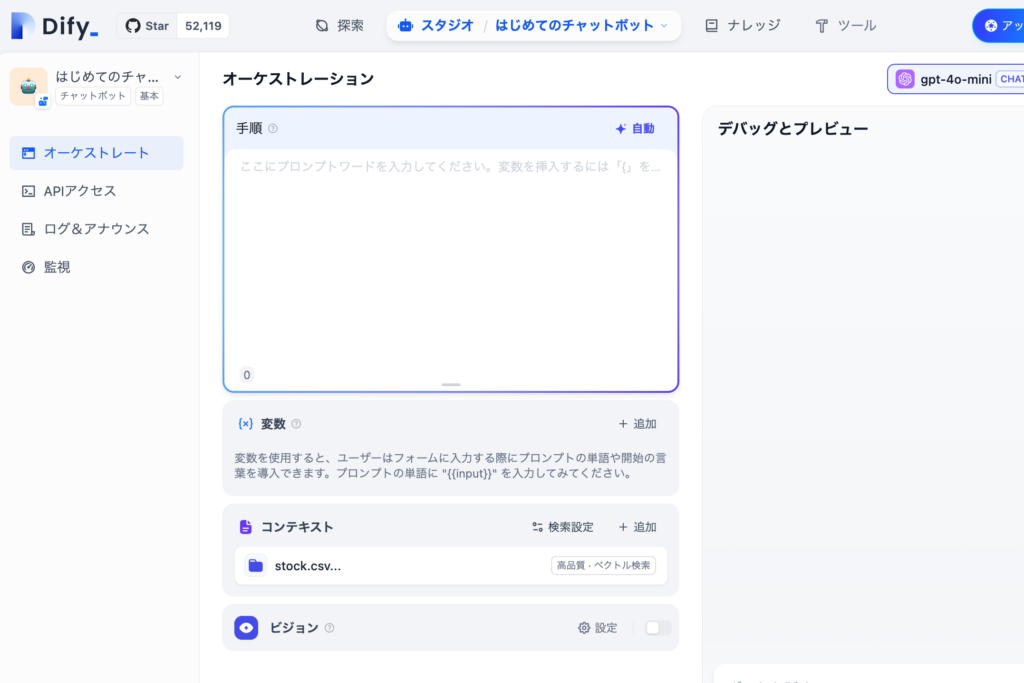
コンテキストに選択したstock.csvが表示されます。

手順(プロンプト)の設定
コンテキストが登録できたので、登録したナレッジを利用してAIに何を実行してもらいたいのか手順にプロンプトを入力します。ここでは以下のようなプロンプトを入力しました。プロンプトはChatGPT(プロンプトジェネレーターは利用していません)を利用して作成しました。
あなたは優秀な在庫管理チャットボットです。ユーザーが商品名を尋ねると、あなたはコンテキストに登録したstock.csvファイルの中身を検索し、対応する品番と現在の在庫数を返します。
指示:
* ユーザーからの入力は商品名です。
* コンテキストに登録したstock.csvファイルから商品名を見つけ、対応する品番と在庫数を返します。
* 在庫がない場合は、「申し訳ございませんが、[商品名](品番:[品番])は現在在庫切れです。」のように返答してください。
* コンテキストに登録したstock.csvファイルに商品名がない場合は、「申し訳ございませんが、その商品名では該当する商品が見つかりませんでした。」と返答してください。
* 常に丁寧で親切な口調で返答してください。
アプリのデバッグとプレビュー
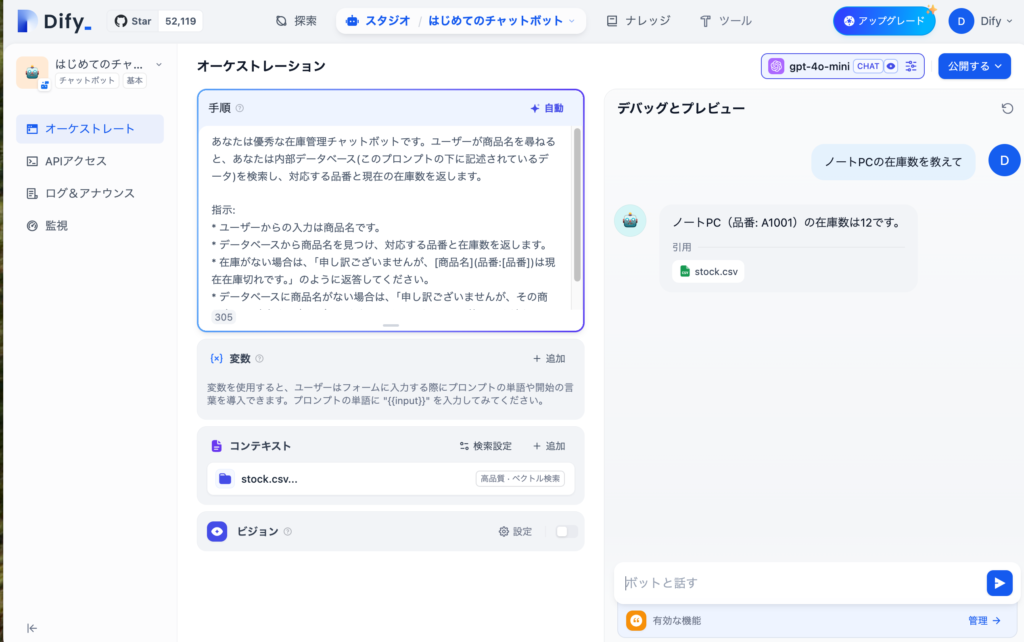
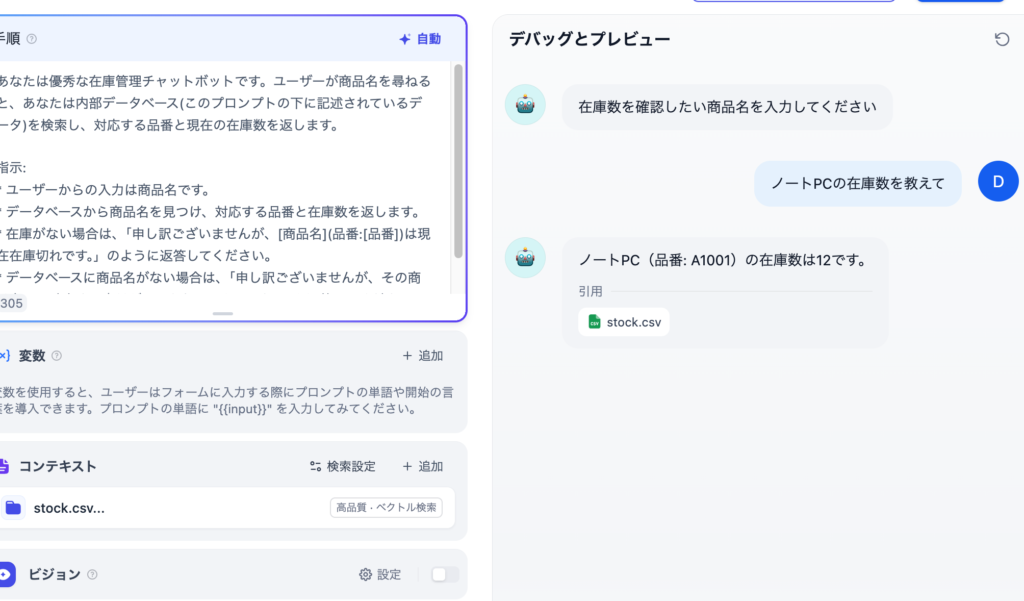
手順を設定後にデバッグとプレビューで動作確認を行います。ボットに話すに”ノートPCの在庫数を教えて”を入力すると品番と在庫数が戻されました。

Difyを利用すると在庫データをナレッジに登録した手順にプロンプトを設定するだけでこんなに短時間でチャットボットの作成が完了しました。Difyがノーコードで簡単にアプリを作成できると言われていることが理解できたかと思います。
追加設定(会話の開始)
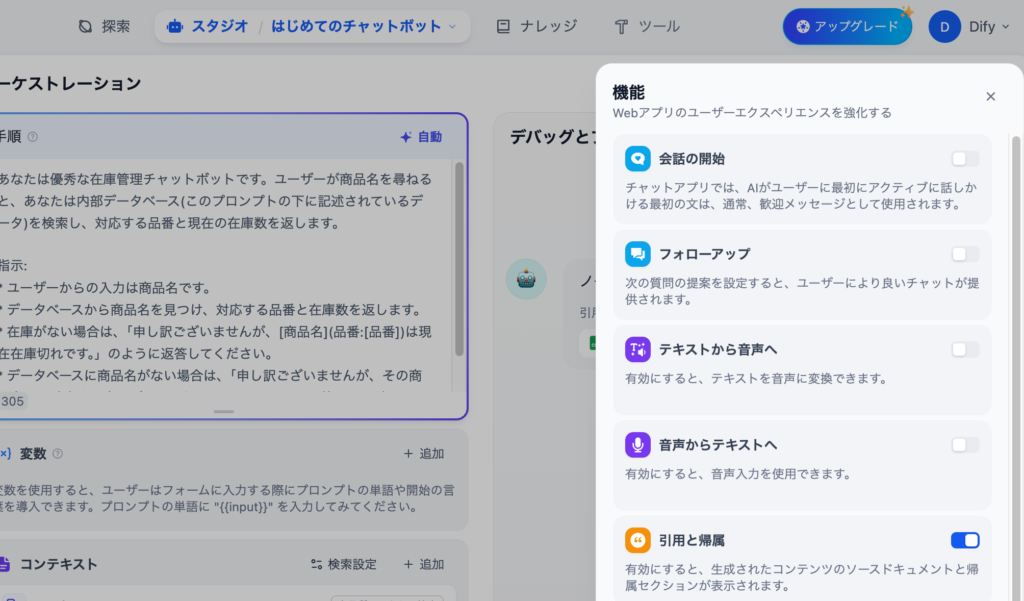
ユーザが何ができるチャットボットなのかわかるように会話の開始に表示する内容を設定します。設定はデバッグとプレビューの下にある有効な機能の管理をクリックします。アプリのユーザエクスペリエンスの向上のために利用することができます。

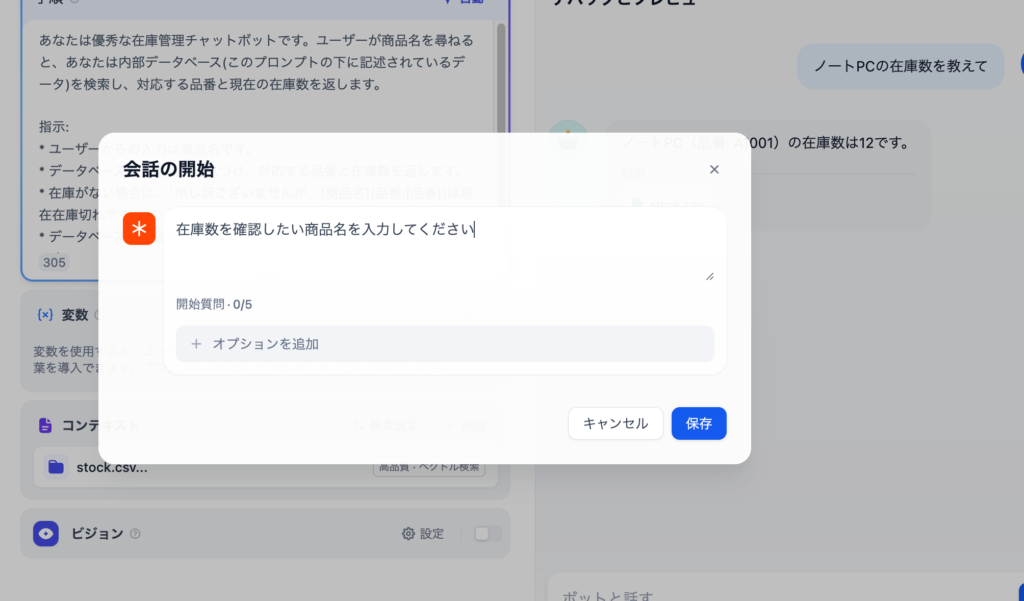
会話の開始がOFFになっているのでONにすると”オープナーを書く”ボタンが表示されるのでボタンをクリックします。

会話の開始のフレーズを入力します。入力したら”保存”ボタンをクリックします。

保存するとデバッグとプレビューの上部に設定した内容が表示されていることが確認できます。

アプリの公開設定
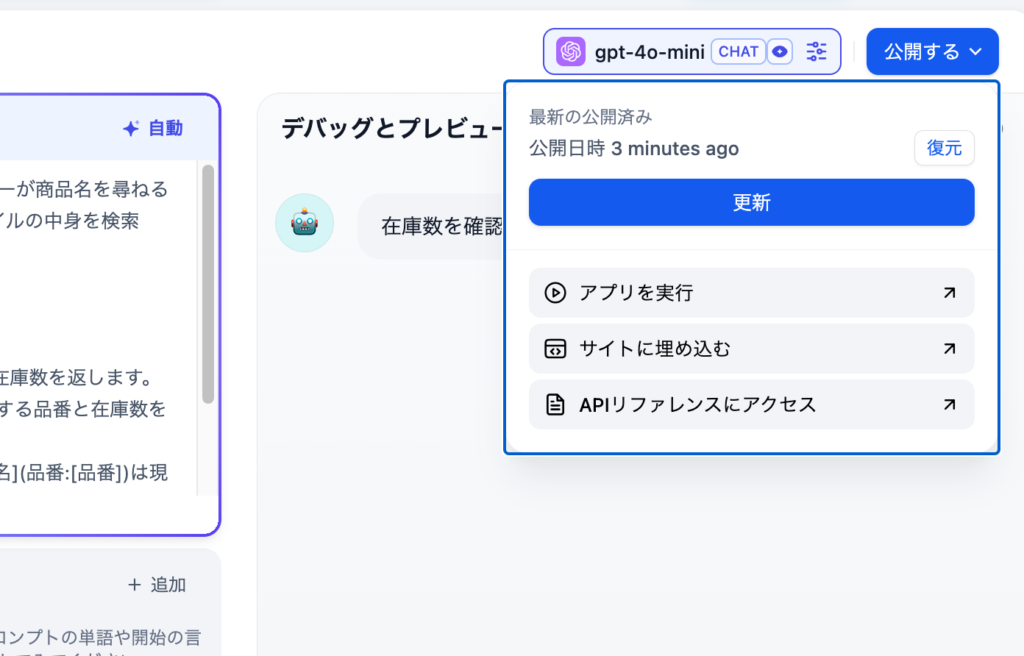
設定が完了したらの”公開する”ボタンをクリックして”更新”ボタンをクリックします。

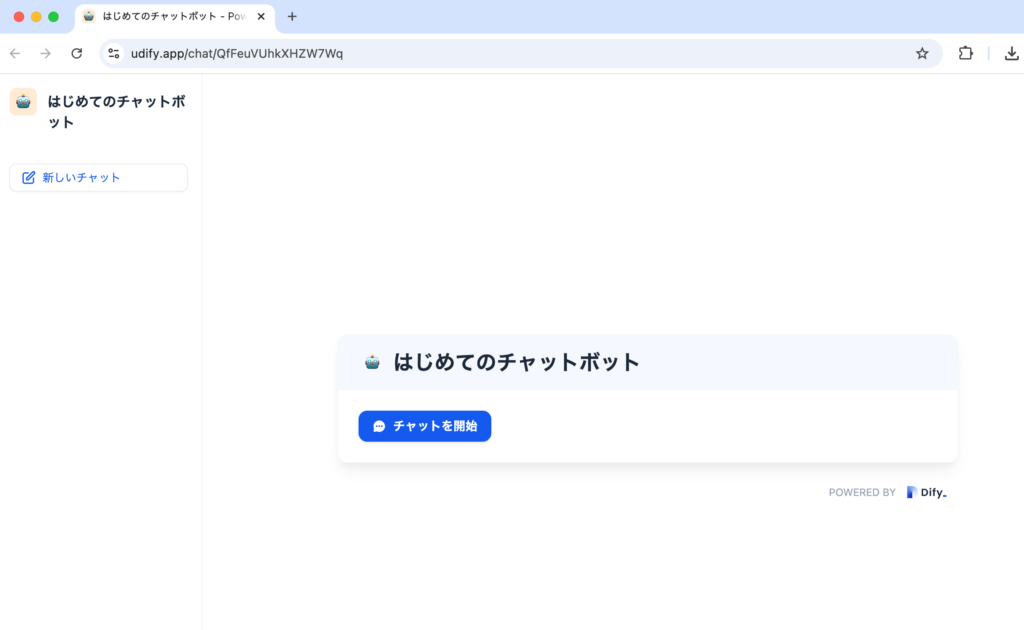
更新後、アプリを実行をクリックすると以下のアプリケーション画面が表示されます。”チャットを開始”ボタンをクリックします。

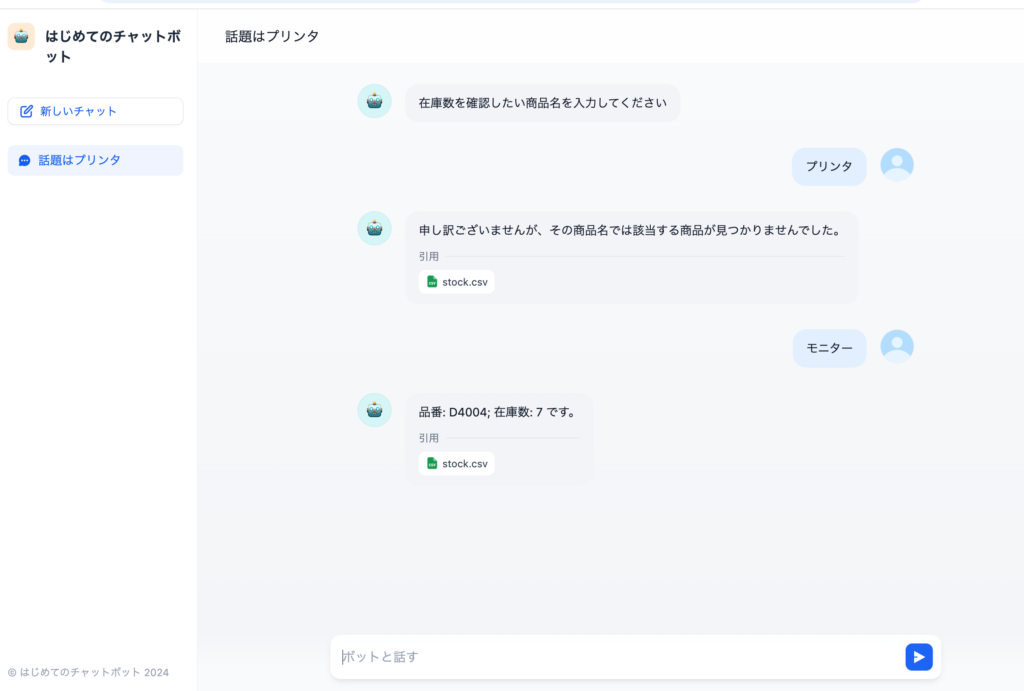
チャットが開始され、在庫数の確認をチャットで行うことができます。ナレッジで登録した商品名はプリンターなので商品名が一致しない場合は在庫数を確認することができません。

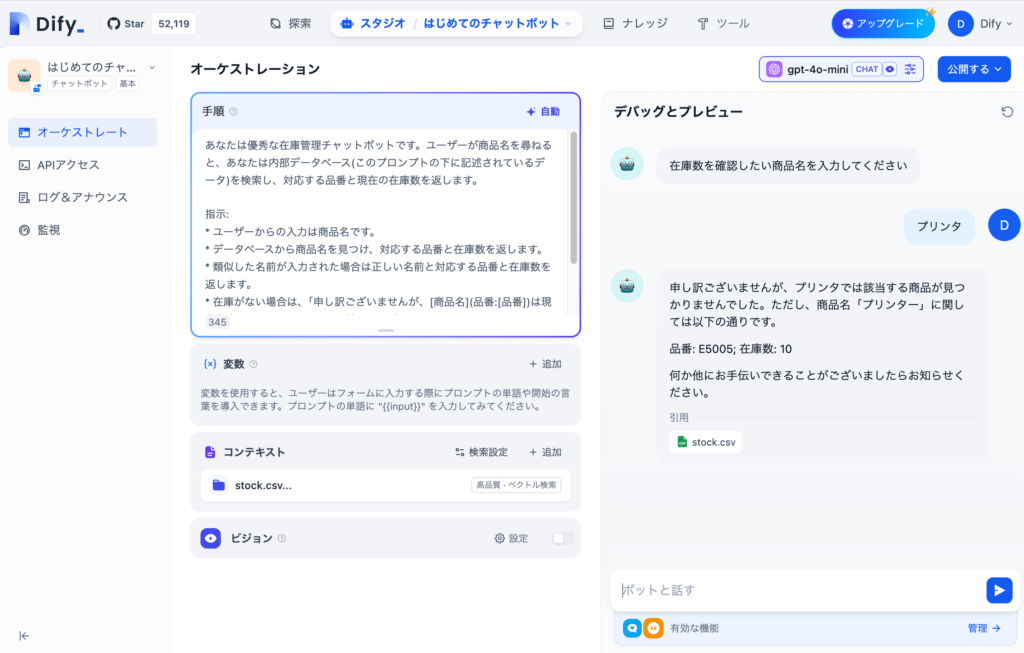
ナレッジと似た名前の文字列が入力されても在庫数の確認ができるようにオーケストレーションの画面の手順で以下の一文を指示に追加します。
* 類似した名前が入力された場合は正しい名前と対応する品番と在庫数を返します。
手順を更新後にデバッグとプレビューで実行すると”プリンタ”でも在庫数が表示されるようになります。

アプリを公開
アプリを公開するとインターネット上に公開されるため公開したURLがわかればアクセスすることができます。
アプリの公開を停止
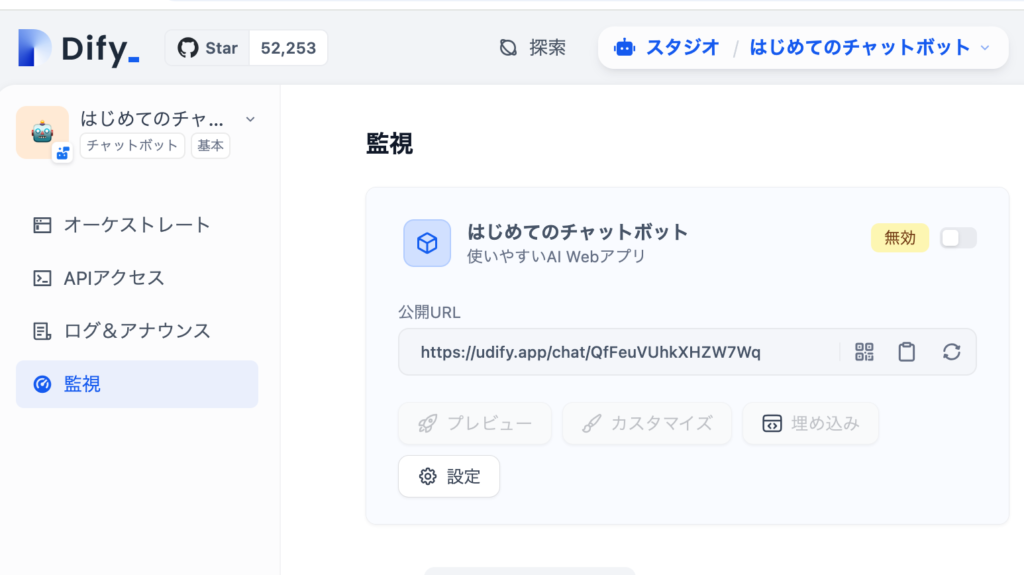
アプリの公開を停止した場合には左のサイドメニューになる監視をクリックして、公開中は稼働中と表示されているスイッチボタンをクリックすると無効になります。

公開を無効にした後に公開URLにアクセスすると404アプリが利用できませんと表示されます。

既存のサイトでアプリを表示
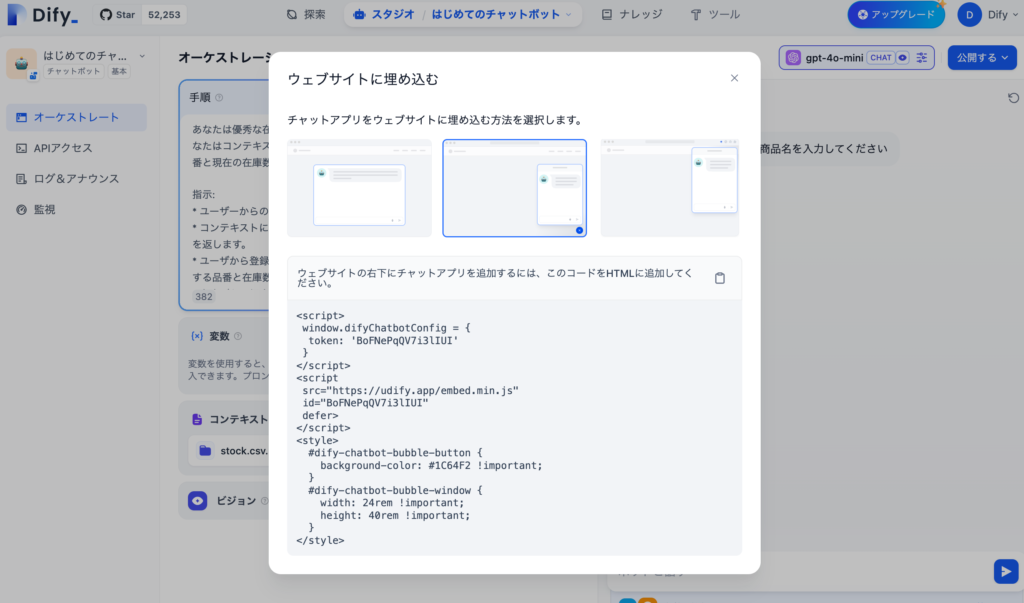
既存のサイトに作成したチャットアプリを表示させたい場合は公開ボタンをクリックして表示されるドロップダウンメニューのサイトに埋め込むをクリックします。ウェブサイトに埋め込む方法を3つから選択することができます。iframe、scriptタグ、Chrom拡張機能を使う方法の3つです。scriptタグの場合は画面の右下に表示することができるのでscriptタグを選択するとHTMLに追加するコードが表示されます。

既存のサイトが存在する場合は下記のようにコピーしたタグをhtmlファイルに追加します。ここではbodyタグの閉じタグの前に設定しています。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/main.js"></script>
<script>
window.difyChatbotConfig = {
token: 'BoFNePqQV7i3lIUI',
};
</script>
<script
src="https://udify.app/embed.min.js"
id="BoFNePqQV7i3lIUI"
defer
></script>
<style>
#dify-chatbot-bubble-button {
background-color: #1c64f2 !important;
}
#dify-chatbot-bubble-window {
width: 24rem !important;
height: 40rem !important;
}
</style>
</body>
</html>
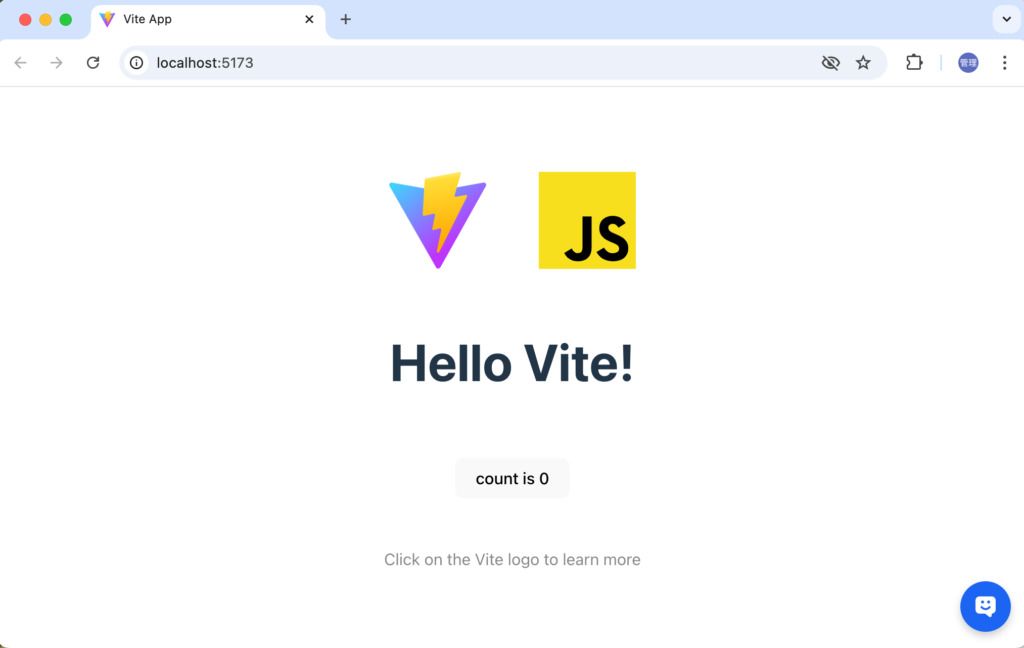
ブラウザで確認すると右下にアイコンが表示されています。

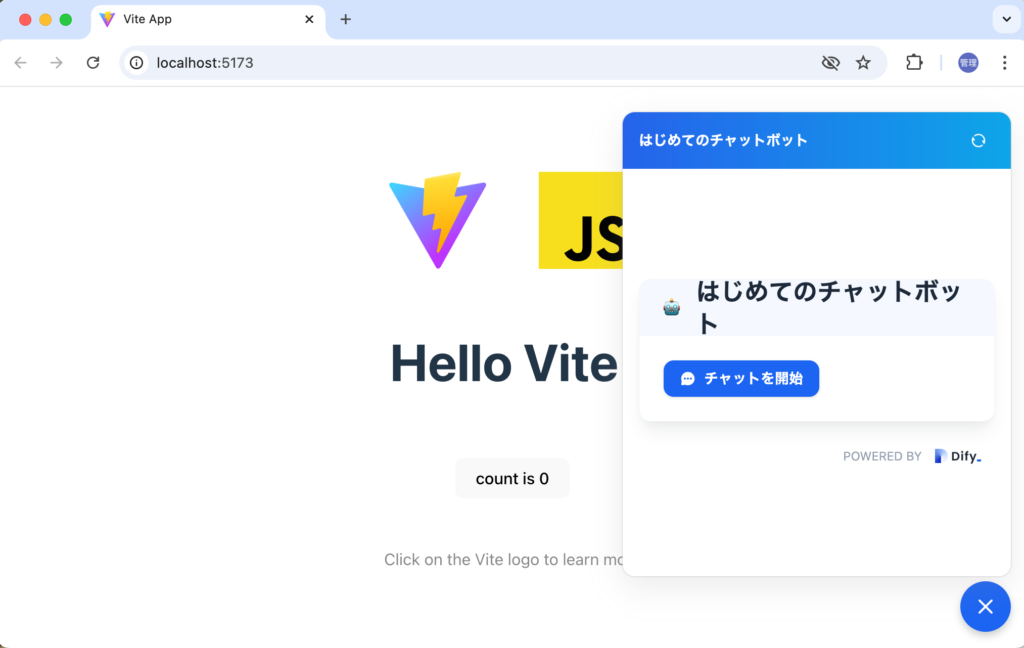
右下のアイコンをクリックするとチャットの画面が表示されます。

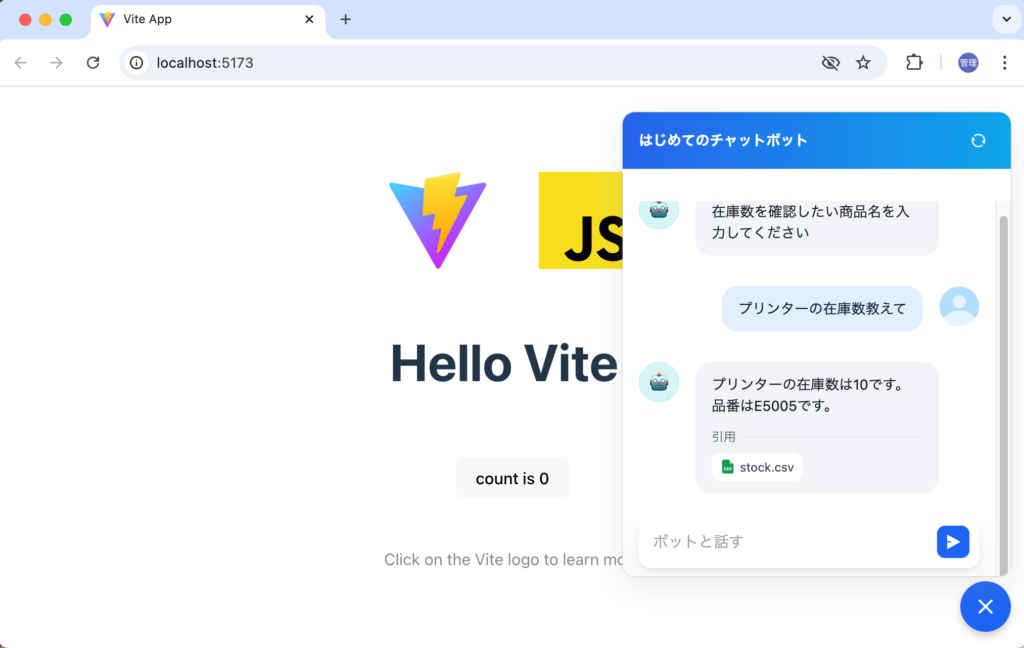
“チャット開始”ボタンをクリックしてメッセージを入力すると返答が表示されます。このように作成したアプリのチャット機能を既存のサイトに表示させることができます。

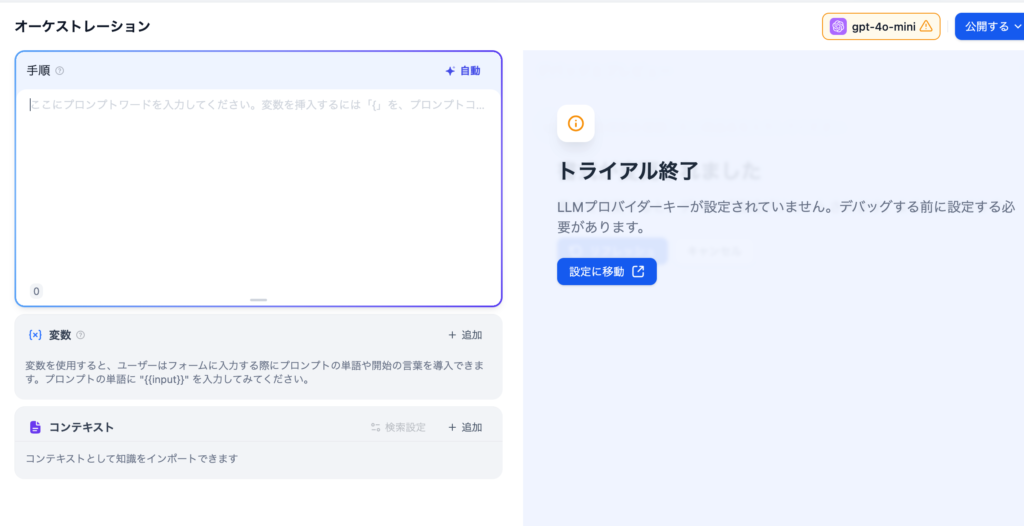
トライアルの終了
クラウドサービスのDifyのフリープランの場合はGPTを利用した200回分のフリートライアルが付与されていますがこれを使い切るとトライアル終了が表示され、LLMプロバイダーキーの設定が必要となり、アプリのデバッグとプレビューも行えなくなります。

200回もチャットを利用していないのにあっという間にトライアルが終了した場合は無料プランの箇所え説明した”GPTのフリートライアルが200回分ついていますがGPT-4を利用すと20回分を利用することになるので10回ほどチャットを行うとフリートライアルは終了するので注意が必要です”を思い出してください。
LLMプロバイダキーの設定
トライアル終了後も引き続きDifyを利用するためにはLLMのプロバイダーキーの設定が必要になります。利用するLLMによっては制限内であれば無料が設定されているものもありますが基本的にはコストがかなります。
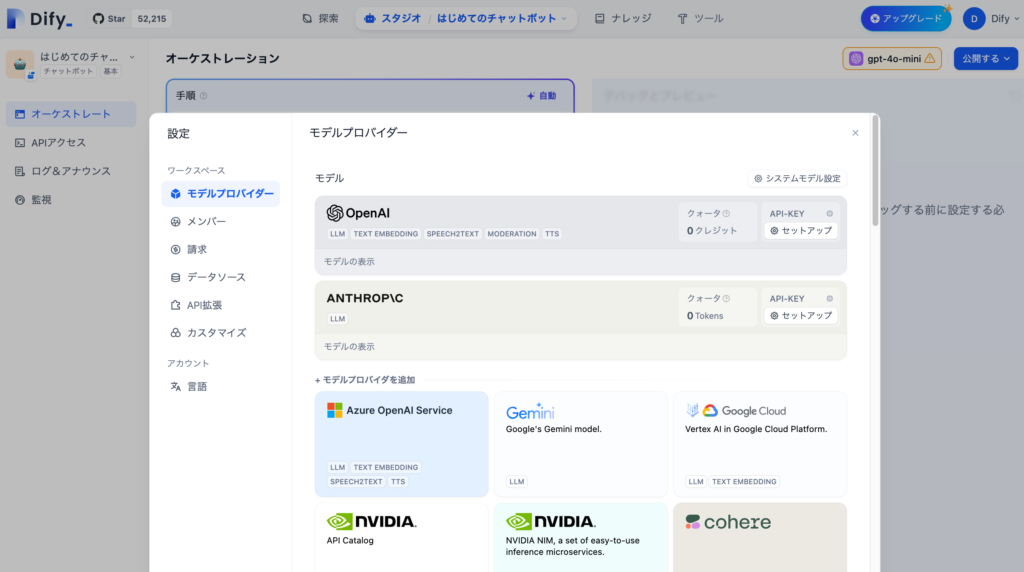
画面右上にある”D”アイコンをクリックして表示されるドロップダウンメニューから設定をクリックするとモデルプロバイダーの設定画面が表示されます。好きなプロバーダーを選択してキーの設定を行ってください。

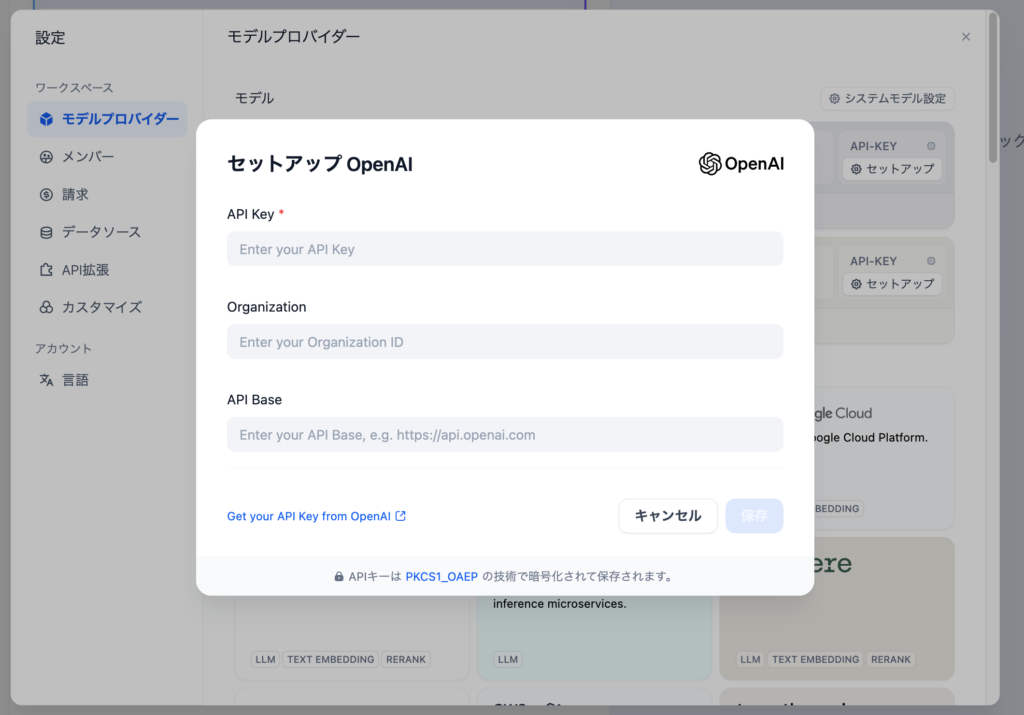
OpenAIをクリックした場合はセットアップ画面が表示されます。

OpenAIのAPIを利用する場合には以下の記事を参考に支払いを行う必要があります。
ナレッジの設定についてなど説明が不足している箇所もありますがDifyを利用することでどのようなことができるのか一通り確認することができました。